Tutorial Web
Aprender los Fundamentos
Xojo es un entorno de desarrollo integrado (IDE) multiplataforma moderno que está compuesto por un rico conjunto de objetos de interfaz de usuario, el lenguaje de programación moderno y orientado a objetos Xojo, un depurador integrado y un compilador multiplataforma. Con el IDE puedes crear la interfaz de usuario de tu app simplemente arrastrando y soltando objetos de interfaz de usuario en las páginas web y diálogos de tu app.
Una vez que hayas completado la Guía de Inicio Rápido, este tutorial te guiará en la creación de una app web más intermedia, un Gestor de Tareas. Este será el aspecto de tu app:

Tutorial Task Manager
Primeros Pasos
Ejecuta Xojo. Una vez que se cargue aparecerá la ventana del Selector de Proyectos.
Selecciona Web, dado que vamos a crear una app web, y pulsa OK. Aparecerá una nueva ventana de proyecto Xojo.

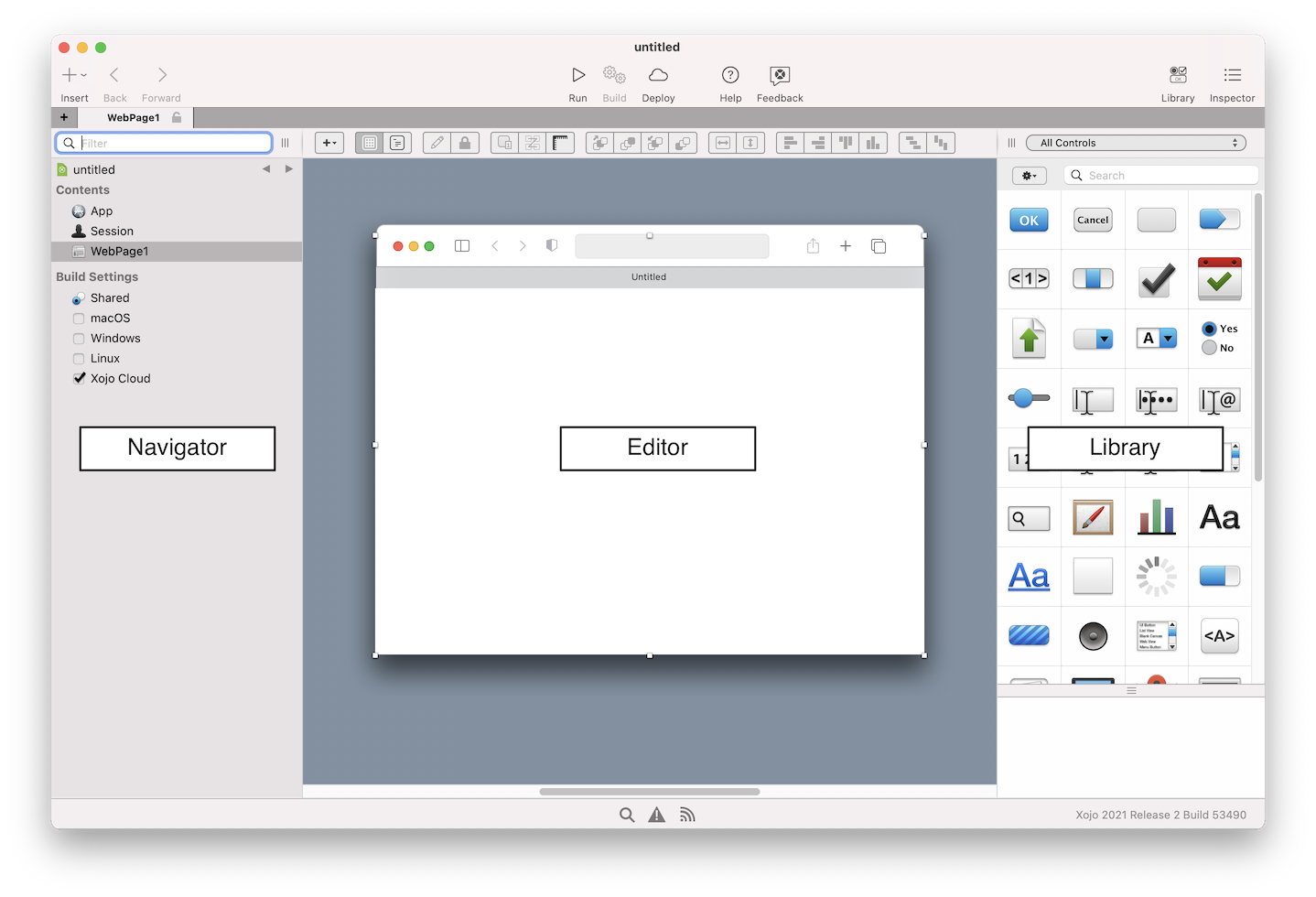
La Ventana de Proyecto Xojo
Esta ventana tiene tres partes básicas:

Navegador: El área en la parte superior izquierda muestra todos los elementos de tu proyecto. Por omisión puedes ver WebPage1 (seleccionada), el objeto App y el objeto Session. Utiliza el Navegador para navegar por los elementos de tu proyecto.
Editor: El área central es el área del Editor. En este caso está mostrando el Editor de Diseño. Utilizas el Editor de Diseño para diseñar la interfaz de usuario de las páginas web de tu app. Este muestra la página web y previsualiza el aspecto que tendrá cuando se ejecute la app en un navegador web. En esta imagen, la página web está vacía porque aun no has añadido ningún control de usuario. Adicionalmente, el aréa del Editor también puede mostrar otros tipos de editores, como por ejemplo para la edición de código, iconos y otros elementos que puedan usarse en un proyecto.
Librería: El área de la derecha es la Librería, y muestra los controles y elementos de interfaz de usuario que puedes añadir a una página web. Diseñas las páginas web arrastrando y soltando controles desde la librería hacia la página web. También puedes añadir un control a la página web haciendo doble clic sobre él.
Note
Si tu librería muestra un aspecto diferente al de la imagen se debe a que se ha configurado para que muestre sólo iconos. Puedes personalizar como se ve utilizando las opciones disponibles en el icono con imagen de forma dentada en la parte superior izquierda de la librería.
Si la librería no es visible, haz clic en el botón Librería en la barra de herramientas.
Inspector: No mostrado en la imagen se encuentra el Inspector, el cual te permite ver y cambiar varios atributos (la altura, el ancho, el nombre, etc.) de cualquier control añadido a la página web. Este área de la ventana está compartida con la Librería. Puedes mostrar el Inspector haciendo clic en el botón Inspector en la barra de herramientas. El Inspector muestra información sobre el elemento seleccionado en el Navegador o en el Editor. Los contenidos del Inspector varían a medida que haces clic sobre los diferentes elementos.
Acerca de la aplicación
En este tutorial crearás una app para la gestión de tareas, llamada Task Manager. Cuando esté completa, la app Task Manager te permitirá introducir tareas en un campo y hacer clic en el botón Add para añadirla al listado de Tareas. Cuando hagas clic sobre una tarea del listado podrás borrarla o bien marcarla como completada.

Diseñar la interfaz de usuario
Crear el listado de tareas
Con WebPage1 abierto en el Editor de Diseño, lo primero que vamos a hacer es añadir un listado de tareas (ListBox), llamado TaskList, a la página web.
En la Librería, haz clic en el ListBox |listbox_library_icon| y arrástralo sobre la esquina superior izquierda del Editor de Diseño. A medida que te aproximes a los márgenes de la página web verás unas guías de alineamiento que te ayudarán a posicionar el control de modo que dejes suficiente espacio entre los márgenes de la página web y el control.

Suelta el ListBox cuando aparezcan las guías de alineamiento.
Haz clic en el ListBox para seleccionarlo y utiliza los manejadores de tamaño para cambiar su tamaño. Deja en torno a un 1/4 de espacio sin ocupar en la página web de modo que se puedan incluir el resto de controles necesarios. Tu proyecto debería de tener el siguiente aspecto:

Añadir los botones y TextField
Vamoa a añadir ahora los botones Delete y Add
En la Librería, haz clic en el control Button
 y arrástralo a la esquina inferior izquierda de la página web.
y arrástralo a la esquina inferior izquierda de la página web.
Arrastra ahora un control Default Button
 sobre la esquina inferior derecha de la página web. Este botón está etiquetado por omisión como "OK", pero lo cambiaremos después a "Add".
sobre la esquina inferior derecha de la página web. Este botón está etiquetado por omisión como "OK", pero lo cambiaremos después a "Add".
Por último, arrastra un control TextField
 desde la Librería y suéltalo junto al botón Delete.
desde la Librería y suéltalo junto al botón Delete.
Cambia el tamaño del TextField de modo que su margen derecho esté alineado con el margen izquierdo del botón "OK".
Tras haber añadido todos los controles, tu página web tendrá el siguiente aspecto en el Editor de Diseño:

Note
Si en tu equipo el marco del navegador para la página web tiene un aspecto distinto del que ves en este tutorial, se debe a que Xojo dibuja el marco que sea más similar a tu navegador por defecto sobre el sistema operativo en el que estés ejecutando Xojo.
Personalizar los controles con propiedades
Los controles tienen varios valores asociados con ellos, como pueda ser su etiqueta, altura y ancho. Dado que contribuyen a describir el control, se denominan Propiedades. Cambiar los valores de las propiedades te permite cambiar el aspecto y comportamiento del control.
Cambiar propiedades con el Inspector
Se utiliza el Inspector para cambiar las propiedades de las páginas web y de los controles. Comparte la misma área que la librería en la parte derecha de la ventana.
Cambiar las propiedades de la página web
Has de cambiar las propiedades Name y Title de la página web:
Haz clic en el botón Inspector en la barra de herramientas.

En el Editor de Diseño, haz clic sobre cualquier zona vacía, no ocupada por un control, de modo que quede seleccionada la página web propiamente dicha. El panel Inspector mostrará ahora las propiedades para la página web.
Cambia la propiedad Name de
WebPage1aTaskManagerPage. Pulsa Return para ver el cambio de nombre en el Navegador.Cambia la propiedad Title de
UntitledaTask Manager. Pulsa Return para ver el cambio de nombre en la barra de título de la página web.
Note
Las etiquetas que el usuario ve, como puedan ser el título de la página web o la etiqueta de un botón, pueden contener espacios. Sin embargo, los nombres de los controles, que se utilizan para referirse a ellos desde código, no pueden contener espacios en sus nombres.
Cambiar las propiedades del ListBox
Para que el ListBox pueda mostrar correctamente las Tareas, necesitamos personalizar algunas de sus propiedades.
En el Editor de Diseño, haz clic en el ListBox para seleccionarlo. El panel Inspector mostrará ahora las propiedades para el ListBox.
Cambia la propiedad Name de
ListBox 1toTaskList.Dado que el ListBox necesita dos columnas (Completed y Task), cambia la propiedad Column Count de
1a2y pulsa Return. El ListBox no mostrará dos columnas en el Editor de Diseño, pero lo hará cuando ejecutes tu app.En el Inspector, activa el botón Has Header.
Querrás cambiar las cabeceras de las dos columnas a
CompletedyTask. En el Inspector, haz clic en el botón con icono de lápiz situado a la derecha de la propiedad Initial Value. Esta acción activará el Editor de Initial Value.En el editor de Initial Value, escribe
Completed, pulsa Tab y escribe a continuaciónTask. Haz clic en OK cuando hayas terminado de editar. Dado que la columna Completed sólo va a contener una simple marca de verificiación cuando se marque la tarea como completada, dicha columna puede ser más estrecha.En el campo ColumnWidths, introduce
30,*y pulsa Return. Usando 30,* indica al ListBox que la primera columna debería de tener siempre un ancho de 30 píxeles, mientras que el resto del espacio disponible se repartirá entre el resto de columnas del ListBox. A continuación bloquearás los márgenes del ListBox sobre los márgenes de la página web, de modo que el ListBox varíe su tamaño a medida que lo haga la página web.Haz clic en los candados de modo que queden cerrados los candados superior, izquierdo, inferior y derecho.

Cambiar las propiedades de los botones
A continuación cambiaremos las propiedades de los botones Delete y Add.
Cambiar las propiedades del botón Delete
El botón en la esquina inferior izquierda será el botón Delete.
Haz clic en el botón de la esquina inferior izquierda para seleccionarlo. El Inspector mostrará ahora sus propiedades.
Cambia la propiedad Name de
Button1aDeleteButtony pulsa Return.Cambia la propiedad Caption de
ButtonaDelete. Ahora necesitarás cambiar las propiedades de bloqueo para que el botón Delete permanezca en la esquina inferior izquierda de la página web aunque modifiques el tamaño de la página.En el grupo Locking, haz clic en el candado Top para abrirlo y en el candado Bottom para cerrarlo.

Cambiar las propiedades del botón Add
El botón de la esquina inferior derecha será el botón Add. Es un botón por defecto, lo que significa que se activará al pulsar la tecla Retorno.
En el Editor de Diseño, haz clic en el botón de la esquina inferior derecha para seleccionarlo.
Cambia la propiedad Name de
Button2aAddButtony pulsa Return.Cambia la propiedad Caption de
OKaAddy pulsa Return. Ahora tendrás que cambiar las propiedades de bloqueo de modo que el botón Add permanezca en la esquina inferior derecha cuando la página web varíe su tamaño.Haz clic en los candados de modo que el inferior y el derecho estén cerrados, mientras que el superior y el izquierdo permanecen abiertos.

Cambiar las propiedades del TextField
El TextField es donde tu usuario escribirá la tarea que se añadirá a la lista.
En el Editor de Diseño, haz clic en el TextField para seleccionarlo.
Cambia la propiedad Name de
TextField1aTaskFieldy pulsa Return.Para permitir que el TaskField sea más ancho o estrecho a medida que varía el tamaño de la página web, haz clic en los candados de modo que el izquierdo, inferior y el derecho estén cerrados, y el superior abierto.

Guardar el proyecto
Antes de ejecutar la app para probarla, es buena idea guardar el proyecto. De esta forma y si algo va mal no perderás tu trabajo:
Selecciona File > Save.
Note
Esto significa seleccionar Save en el menú File y es la forma estándar en la que se indica la selección de una opción de menú en la documentación de Xojo.
Nombra el proyecto como
Task Managery haz clic en Save.
Ejecutar la app
El diseño de tu interfaz de usuario está completo, de modo que vamos a probarlo. Recuerda que aun no has añadido código, de modo que la app no "funcionará".
Haz clic en el botón Run en la barra de herramientas para ejecutar el proyecto. Dado que se trata de un proyecto web, este se ejecutará en tu navegador. Si tu navegador aun no está abierto, Xojo lo abrirá por ti.
Cuando se muestre Task Manager, puedes interactuar con los botones haciendo clic sobre ellos, puedes escribir en el TextField y puedes modificar el tamaño de la página web para ver como los botones y el TextField ajustan su posición.
Cierra la pestaña del navegador o la ventana para volver al Editor de Diseño. Xojo no sabrá que has cerrado la ventana del navegador o la pestaña durante varios minutos.
Para detener la app, haz clic en el botón Stop en el Depurador (hablaremos sobre este algo más tarde).

Añadir funcionalidad con código
Añadir código al botón Add
El botón Add añade tareas al listado. El código que incluyas en el botón necesita tomar lo escrito en el TextField y añadirlo como una nueva fila en el ListBox TaskList.
Sigue estos pasos para añadir el código:
En el Editor de Diseño, haz doble clic en el control AddButton. Aparecerá la ventana Add Event Handler. Cuando un usuario pulsa un botón, se dispara el manejador de evento Pressed.
El Manejador de Evento Pressed ya está seleccionado. Sólo has de hacer clic en OK para aceptarlo.
Esta acción muestra el Editor de Código. Ahora necesitas tomar la tarea escrita en el TextField. Podrías pensar que para ello basta con referirse a "TaskField", el nombre del campo de texto. Casi, pero no. El nombre del control representa todo el control junto con sus propiedades. Lo que quieres es justo el texto del TaskField. Para ello has de escribir el nombre del control, seguido de un punto, seguido del nombre de la propiedad. En otras palabras, usarás esta sintaxis: NombreDeControl.NombreDePropiedad. Esto es algo denominado notacón por "punto", y resulta muy común en la programación orientada a objetos. En este caso, el nombre del control es TaskeField y la propiedad a la que quieres acceder es Text. Por tanto, la sintaxis que has de emplear es: TaskField.Text.
El control ListBox incorpora una función para añadir una fila. Esta función se llama AddRow. Las funciones como está en Xojo son denominadas generalmente como métodos. El método AddRow puede tomar varios valores, permitiéndote rellenar tantas columnas como quieras utilizando una sola llamada.
La primera columna contiene el estado de completado para cada tarea, de modo que estará inicialmente en blanco. La segunda columna contiene el nombre de la tarea.
Añade este código al evento Pressed:
TaskList.AddRow("", TaskField.Text)
Ejecuta la app para probarla.
Escribe tareas en el TaskField y haz clic en el botón Add para ver como aparecen en el ListBox TaskList.
Cierra la pestaña del navegador o la ventana.
La app aun está ejecutándose en Xojo, de modo que haz clic en el botón Stop para volver al Editor de Código.
Marcar tareas como completadas
Cuando el usuario hace clic en la columna Completed del TaskList, la tarea seleccionada debería de cambiar entre mostrar una marca de verificiación (✓) o bien no mostrar nada.
Vamos a añadir código al TaskList del mismo modo que lo hemos hecho para el botón Add:
Haz clic en TaskManagerPage en el Navegador.
Haz doble clic en el control TaskList en el Editor de Diseño.
En el cuadro de diálogo correspondiente a Add Event Handler, selecciona el evento Pressed y haz clic en OK
Observa que el nombre del evento (Pressed) aparece en la parte superior del Editor de Código. Junto a este están los nombres de dos valores (row y column) y que contendrán automáticamente los valores asociados cuando se invoque el evento Pressed. También indica que ambos valores son de tipo entero. Los valores pasados en un método o evento se denominan parámetros. Al igual que AddRow, el control ListBox tiene otro método que te permite obtener y definir el valor de una celda. Este método se llama CellValueAt y espera que le indiques a qué fila y columna ha de acceder. En este caso, el parámetro row del evento Pressed nos proporciona el número de fila. Las columnas de un ListBox se numeran comenzando con 0, de modo que ese ese el número que has de utilizar para la columna Completed en este proyecto.
Introduce este código en el evento Pressed de TaskList; y a continuación te explicaré lo que hace.
If column = 0 Then
If Me.CellTextAt(Me.SelectedRowIndex, 0).IsEmpty Then
Me.CellTextAt(Me.SelectedRowIndex, 0) = "✓"
Else
Me.CellTextAt(Me.SelectedRowIndex, 0) = ""
End If
end If
Este código utiliza IF (un operador condicional) para tomar una decisión. En la primera línea comprueba para ver SI la columna sobre la que se ha pulsado es la primera (columna 0; es decir, la columna "Completed"). Si es el caso, entonces continúa con la siguiente línea que comprueba si la columna 0 de la fila seleccionada está vacía. Vamos a diseccionar esto un poco más: Me.CellTextAt(Me.SelectedRowIndex, 0) = ""
Recuerda que para llamar a un método has de comenzar con el nombre del control. Como atajo para esto es referirse al nombre del propio control como Me. Esto significa el control desde el cual se está invocando la función. Resulta conveniente también porque si cambias el nombre del control, no es necesario actualizar ningún código en los eventos del control que se refieren a sí mismo. A continuacion se encuentra CellTextAt, el método del cual ya hemos hablado. Toma dos parámetros: una fila y una columna. Para la columna estamos usando nuevamente "Me" y accediendo a continuación a una propiedad del ListBox denominada SelectedRowIndex. Tal y como habrás deducido, SelectedRowIndex devuelve el número de la fila seleccionada. Dicho valor es pasado a continuación como primer parámetro de CellValueAt. El segundo parámetro es 0 porque es la columna que nos interesa (la columna Completed). Por último, comparamos el valor de la celda en la intersección de Me.SelectedRowIndex y 0 con "" (lo que indica un valor de cadena vacía). Si está vacía, utilizamos prácticamente el mismo código para asignarle una marca de verificación. Si no, vamos a la parte del ELSE en el código y le asignamos el valor de cadena vacía ("").
Ahora, si nunca antes has escrito una línea de código antes, puede que parezca como una explicación demasiado larga para un código que se encarga de cambiar el contenido de una celda. Sólo puedo decir que los ordenadores no piensan por sí mismos y necesitan muchos detalles para hacer la tarea. La buena noticia es que cuanto más código escribas, más fácil te resultará.
Dado que ya has introducido el código, ejecuta la app y añade unas cuantas tareas.
Prueba ahora a conmutar la columna Completed haciendo clic sobre dicha columna para cualquiera de las tareas.
Cuando estés listo, cierra la pestaña del navegador o la ventana.
La app aún estará funcionando en Xojo. Pulsa Stop en Xojo.
Añadir código al botón Delete
The code you add to the Delete button needs to determine which row is selected in the list and remove it.
Añade código al botón Delete de la misma forma que has hecho con el botón Add:
En el Navegador, haz clic en TaskManagerPage para seleccionarlo y que se muestre en el Editor de Diseño.
En el Editor de diseño, haz doble clic en el botón Delete para añadir el manejador de evento Pressed. Nuevamente, utilizaremos un método del ListBox. Este se llama RemoveRowAt. Dado que se encargará de eliminar toda la fila, sólo necesita saber el número de fila que ha de eliminarse. Para ello utilizaremos el método SelectedRowIndex. Sin embargo, en esta ocasión no usaremos Me porque estamos llamando al. método desde un evento del botón Delete y no desde el ListBox:
Añade el siguiente código al evento Pressed:
TaskList.RemoveRowAt(TaskList.SelectedRowIndex)
Guarda el proyecto.
Ejecuta la app y añade y borra algunas tareas para probar la funcionalidad.
Buscar y encontrar bugs: el arte de depurar
No importa cuanta experiencia tengas escribiendo código, vas a crear bugs.
Note
Recuerda, los ordenadores sólo pueden hacer exactamente aquello que se les indique que hagan. Si les indicas que hagan algo, este lo hará sin quejas. Algunos bugs son obvios y fáciles de encontrar, mientras que otros son más escurridizos y les encanta ocultarse en esquinas oscuras de tus proyectos; de modo que puedes pasar tiempo buscándolos en vez de crear otros nuevos.
Si bien tu app funciona bien, lo creas o no hay un bug que ha de solucionarse. ¿Sabes cuál es? Ahí va una pista: ¿qué ocurre si haces clic en el botón Delete pero no has seleccionado ninguna tarea? ¡Vamos a averiguarlo!
Ejecuta la app y haz clic en el botón Delete sin seleccionar previamente una tarea. Observa lo que ocurre.

Xojo ha cambiado al Depurador y ha destacado la línea de código en la que se ha producido el error.

Puedes saber dónde ha ocurrido este error, pero también puedes saberlo observando el panel Stack del Depurador. Observa que indica que es en el evento Pressed de DeleteButton:

El error se ha producido porque has intentado eliminar una fila que no existe. Cuando no hay una fila seleccionada en el ListBox, la propiedad SelectedRowIndex devuelve el valor -1. Dado que no se trata de un número de fila válido, el método CellValueAt provoca un error. En concreto, el valor pasado está fuera de los límites por lo que el error se denomina un outofbounds_exception. Se denomina una Exception porque ha ocurrido algo excepcional o no esperado. Puedes saber que es un OutOfBoundsException mirando en el panel de Variables del Depurador:

Cierra la pestaña del navegador o la ventana.
Haz clic en el botón Stop en la barra de herramientas para volver al Editor de Código. Afortunadamente es fácil prevenir que ocurran este tipo de bugs. Vamos a evitar que el usuario pulse el botón Delete en el caso de que no haya seleccionado una fila. De ese modo SelectedRowIndex nunca estará fuera de los límites.
Haz clic en la página TaskManagerPage en el Navegador.
Selecciona el botón Delete y luego, en el Inspector, desactiva la propiedad Enabled. Ahora el botón estará desactivado por defecto.
Selecciona ahora TaskList para añadir otro evento. En esta ocasion, haz clic en el botón Add
 en la barra de herramientas del Editor de Diseño y selecciona Add Event Handler en el menú. Has de añadir el nuevo evento de esta forma porque ya has añadido el evento Pressed, por lo que haciendo doble clic en el TaskList te llevaría a él en vez de añadir un nuevo evento.
en la barra de herramientas del Editor de Diseño y selecciona Add Event Handler en el menú. Has de añadir el nuevo evento de esta forma porque ya has añadido el evento Pressed, por lo que haciendo doble clic en el TaskList te llevaría a él en vez de añadir un nuevo evento.
Añade el evento SelectionChanged.
En dicho evento, añade el siguiente código y te lo explicaré a continuación, aunque quizá ya imagines lo que hace por ti mismo:
If Me.SelectedRowIndex = -1 Then
DeleteButton.Enabled = False
Else
DeleteButton.Enabled = True
End If
Cuando el usario cambia la fila seleccionada (lo cual incluye la no selección de una fila), se dispara el evento SelectionChanged. Este código comprueba si SelectedRowIndex es -1, lo cual significaría que no hay seleccionada ninguna fila. Si ese es el caso, entonces se define la propiedad Enabled del botón a False, y a True en caso contrario. Tu código no puede fallar si no se ejecuta en una situación en la que no puede fallar.
Ejecuta tu app de nuevo y observarás que ya no tiene lugar este bug. Cuando estés listo, vuelve a Xojo y pulsa el botón Stop.
Terminar la app
Mejoras
¿Has observado que el botón Add está activado incluso cuando no has introducido ningún texto de tarea? El usuario probablemente no querrá introducir accidentalmente una tarea vacía. Además, una vez que hayas añadido una tarea, la tarea introducida aun permanece en el TaskField. En primer lugar necesitamos desactivar el botón Add cuando no hay texto en el TaskField. En segundo lugar, salvo que seas el tipo de persona que hace la misma tarea una y otra vez, necesitaremos eliminar el texto de TaskField una vez que la tarea haya sido añadida en la TaskList.
Haz clic en la página TaskManager en el Navegador para volver al Editor de Diseño. Cuando se cambie el texto en el TaskField será cuando decidamos si activar o no el botón Add.
Haz doble clic en TaskField para añadir el evento TextChanged.
Introduce ahora el siguiente código:
If Me.Text.IsEmpty Then
AddButton.Enabled = False
Else
AddButton.Enabled = True
End If
Hagamos que el botón Add borre el texto de TaskField una vez que haya sido añadido como nueva tarea:
Selecciona AddButton en el Navegador tanto para mostrar TextManagerPage como AddButton al mismo tiempo en el Editor de Diseño.
En el Inspector, desactiva la propiedad Enabled de AddButton.
A continuación necesitamos actualizar el manejador de evento Pressed del botón Add, de modo que haz doble clic sobre él para ir al evento Pressed.
Ahora deberías comenzar en la primera línea de escribiste. Haz clic al final de la línea y pulsa Return para crear una nueva línea.
Introduce el siguiente código en esa nueva línea para definir la propiedad Text del TaskField a una cadena vacía.
TaskField.Text = ""
Guarda el proyecto.
Ejecuta la app para probar esta nueva versión.
Desplegar la app
Hay varias formas en las que puedes desplegar una app web Xojo. La más fácil consiste en utilizar Xojo Cloud de modo que sólo has de hacer clic en el botón "Deploy" en la barra de herramientas para enviar tu app al servidor web donde puede utilizarse. También puedes desplegar la app tu mismo como una aplicación independiente; es decir, una app autocontenida y un servidor web que puede ejecutarse sobre cualquier ordenador o servidor. Los usuarios pueden acceder a la app usando la URL y número de puerto de la app.
Para aprender más sobre estas opciones, consulta Web App Deployment Overview en la sección Topics.
Próximos pasos
Este Tutorial te ha mostrado como puedes crear una app web completa de principio a fin, creando tanto el diseño como el código asociado con la ejecución de manejadores de eventos. También hemos visto como modificar las propieades de los controles y, de forma somera, la utilidad del Depurador integrado a la hora de encontrar y solucionar los posibles bugs del código. A continuación, explorar las secciones Topics y API de esta Documentación para continuar aprendiendo como crear apps geniales con Xojo.