Tutorial iOS
Este tutorial iOS es una introducción al entorno de desarrollo Xojo y te guiará a través del desarrollo de una app real para iOS. Te debería llevar entre 30 y 45 minutos completarlo. Te guiaré en la creación de una app de gestión de tareas (Task Manager) de principio a fin. Si estás empezando en la programación y con Xojo, te recomiendo que completes en primer lugar la Guía de Inicio Rápido para iOS.
Requerimientos de desarrollo iOS
Para desarrollar proyectos iOS en Xojo necesitas un Mac. Para ejecutar/probar/depurar un proyecto iOS creado con Xojo se requiere del iOS Simulator incluido con la herramienta de desarrollo Xcode de Apple (o también puedes usar un dispositivo físico, pero requiere de Xcode igualmente). Puedes descargar Xcode de forma gratuita desde la Mac App Store. Una vez hayas descargado e instalado Xcode, tendrás que ejecutarlo una vez para aceptar su Acuerdo de Licencia. Tras hacerlo, puedes salir de Xcode dado que no necesitarás usarlo nuevamente puesto que Xojo se encargará de ejecutar automáticamente el iOS Simulator por ti. Si aun no has descargado e instalado Xcode, hazlo ahora antes de continuar con el tutorial.
Primeros pasos
Ejecuta Xojo. Una vez que termine de cargar aparecerá la ventana de Selector de Proyecto.

Xojo te permite crear diferentes tipos de apps (Desktop, Web, Consola y iOS).
En este Tutorial vas a creaer una app iOS; por tanto, haz clic en iOS.
Ahora deberías de ver tres campos que requieren de valores: Application Name, Company Name y Application Identifier.
Application Name: el nombre de la app. Este será el nombre de archivo para la aplicación creada.
Company Name: el nombre de tu empresa.
Application Identifier: un identificador único para esta app. Se creará automáticamente a partir de lo que hayas introducido en los campos Application Name y Company Name, pero puedes cambiarlo por cualquier otro que quieras.
Introduce
TaskManagercomo el nombre de la aplicación (Application Name).Haz clic en OK para abrir la ventana principal de Xojo (denominada el Espacio de Trabajo o Workspace) donde comenzarás a diseñar tu app.
El Espacio de Trabajo
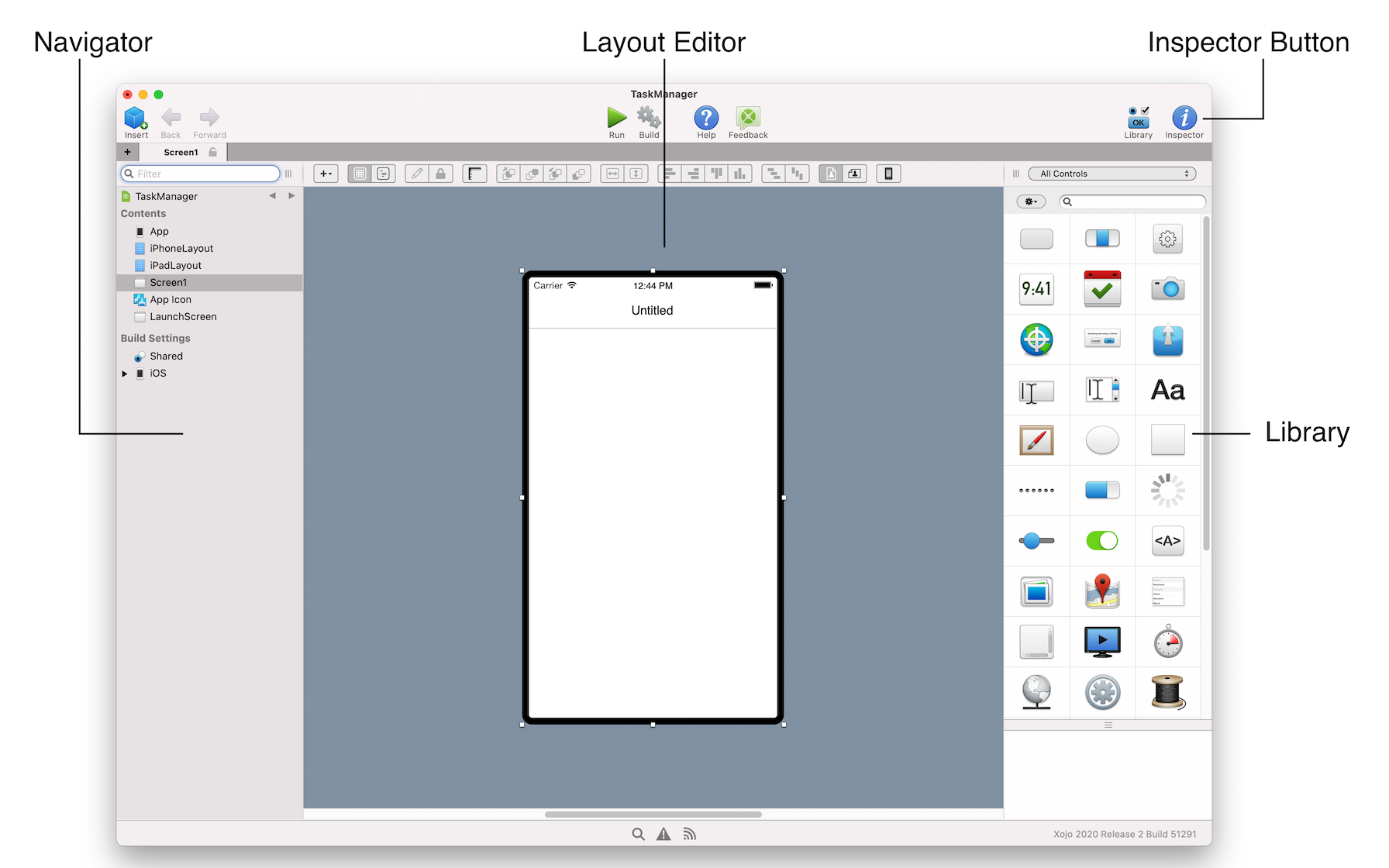
Xojo abre el Espacio de Trabajo con la Vista de tu app seleccionada por omisión en el Navegador y mostrada en el Editor de Diseño.

Navigator: El área en la parte superior izquierda muestra todos los elementos de tu proyecto. Por omisión verás Screen1 (seleccionada), el objeto App, los objetos de diseño iPhone Layout y iPad Layout, y los elementos para el Icono de la App y la pantalla de lanzamiento opcional (Launch Screen). Utilizas el Navegador para navegar por entre los elementos del proyecto.
Layout Editor: La zona central es el Editor de Diseño. Utilizas el Editor de Diseño para diseñar la interfaz de usuario para las Pantallas (Screens) de tu app. Muestra la Pantalla y previsualiza el aspecto que tendrá cuando ejecutes la app en un dispositivo iOS. En esta imagen, la pantalla está vacía porque aun no se han añadido controles de interfaz de usuario a ella desde la Librería.
Library: En el área de la derecha se encuentra la Librería y muestra los controles y elementos de interfaz de usuario que puedes añadir a una Pantalla o al proyecto. Puedes diseñar una Pantalla arrastrando y soltando controles desde la Librería sobre el Editor de Diseño. También puedes añadir un control a una Pantalla haciendo doble clic sobre él. Puedes cambiar cómo se muestran los controles en la Librería haciendo clic en el icono con la imagen de una rueda dentada y seleccionando cualquiera de las opciones disponibles.
Si la Librería no está visible, haz clic en el botón Librería en la barra de herramientas para mostrarla.
Inspector: El Inspector no se muestra en la anterior imagen. Este es el que te permite ver y cambiar las propiedades del control seleccionado. Este espacio de la ventana del Espacio de Trabajo es compartido con la Librería. Puedes mostrar el Inspector haciendo clic en el botón Inspector en la barra de herramientas. El Inspector muestra información sobre el elemento que se encuentre seleccionado en el Navegador o en el Editor. Los contenidos del Inspector varían a medida que selecciones diferentes tipos de elementos. Puedes cambiar un valor en el Inspector introduciendo el nuevo valor en el campo situado a la derecha de la etiqueta asociada con cada campo.
Acerca de la app
En este tutorial crearás una app para la gestión de tareas. Por tanto, no resulta una sorpresa que se llame Task Manager. Una vez finalizada, la app te permitirá añadir tareas, marcarlas como completadas (y desmarcarlas si no es así), además de borarlas.

Task Manager
Para la app Task Manager introducirás tareas en un campo de texto y harás tap sobre Add para añadirlas a la tabla. Puedes hacer tap sobre cada tarea en la tabla para borrarla o bien marcarla como completada.
Task Manager utiliza estos controles:
Icon |
Name |
Description |
|---|---|---|
TextField |
Se utiliza un control TextField para introducir texto. En este proyecto, la tarea a añadir se escribe en un TextField situado en la parte superior de la Pantalla. |
|
Button |
Se utiliza un Button para desencadenar una acción. Este proyecto utiliza un botón para añadir una tarea a la tabla. |
|
Table |
Se usa una Table para mostrar una lista de datos. En este proyecto es la encargada de mostrar las tareas introducidas en el TextField. |
Diseñar la interfaz de usuario
Xojo está mostrando Screen1 abierto en el Editor de Diseño. Ahora añadiremos los controles a la Pantalla y ajustaremos sus posiciones.
Añadir un botón
En primer lugar, añade el Botón que se usará para añadir una tarea a la tabla.
En la Librería, haz clic en Button y arrástralo a la Pantalla de modo que quede en la parte superior derecha, justo bajo la Barra de Navegación.
Usa las guías de alineamiento para situarlo con la cantidad suficiente de espacio entre la línea de la cabecera y el margen derecho de la Pantalla.

Añadir un TextField
El TextField es donde el usuario escribirá la Tarea a añadir a la tabla.
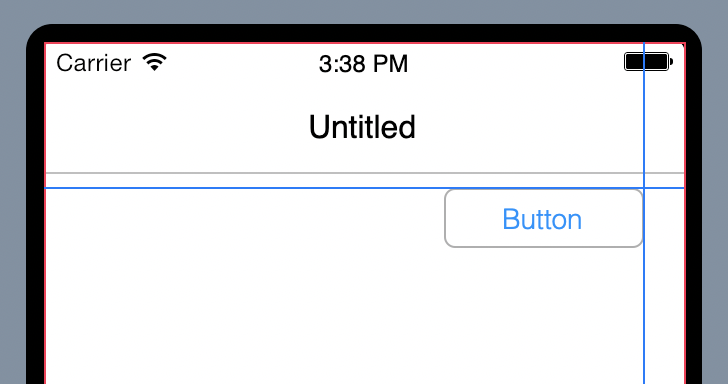
En la Librería, haz clic en TextField y arrástralo a la Pantalla de modo que quede situado en la parte superior izquierda bajo la Barra de Navegación. A medida que arrastres el control observarás que las guías de alineamiento te permitirán alinear el TextField con el Botón, tal y como se muestra en la siguiente imagen.

Arrastra el manejador de cambio de tamaño derecho del TextField y arrástralo hacia la derecha para aumentar el ancho del campo de texto hasta que alcance la guía de alineamiento izquierda del botón.

Añadir una tabla
La Tabla muestra las tareas.
En la librería, haz clic en la Tabla y arrástrala al centro del Editor de Diseño, bajo el botón y el camp ode texto. A medida que arrastres la Tabla en la Pantalla verás los indicadores de alineamiento que te ayudarán a situar el control. Suelta la Tabla cuando estés satisfechos con su posición en la Pantalla.

Arrastra del manejador de cambio de tamaño inferior de la Tabla y arrástralo haci abajo para aumentar su longitud. Deja de arrastrar cuando el margen inferior esté justo en la parte inferior de la Pantalla:

Entender las propiedades
¿Qué es una propiedad?
Una propiedad es el valor de una clase. Modificar los valores de las propiedades te permite cambiar el comportamiento de un objeto. Para este proyecto cambiarás varias propiedades para la Pantalla y los controles añadidos. Algunas de las cosas que necesitas hacer son:
Renombrar todos los controles (y la Pantalla) de forma que describan mejor su cometido, y resulten más sencillos de identificar desde el código.
Añadir una etiqueta (Caption) al Botón.
Añadir una sugerencia (hint) al TextField que permita a los usuarios conocer el tipo de valor que se espera.
Usar el Inspector
Se usa el Inspector para cambiar las propiedades de la pantalla y de los controles. Comparte la misma área a la derecha del Espacio de Trabajo que la Librería.
Para ver el Inspector, haz clic en el botón Inspector en la barra de herramientas o pulsa ⌘-I en macOS o Ctrl-I en Windows y Linux.
Cambiar las Propiedades de Pantalla
Has de cambiar las propiedades Name y Title de Screen1:
En el Editor de Diseño, haz clic en cualquier parte del fondo (o en la UI del móvil) para seleccionar Screen (en vez de que se seleccione un control). El Inspector mostrará ahora las propiedades de la Pantalla.
Cambia la propiedad Name de
Screen1aTaskManagerScreen. Pulsa Return para ver el cambio del nombre en el Navegador.Cambia la propiedad Title de
UntitledaTask Manager. Pulsa Return para ver el cambio del nombre en la Barra de Navegación de la pantalla.
Cambiar las Propiedades del Botón
En el caso del botón cambiarás las propiedades Name y Caption.
Haz clic en el Botón para seleccionarlo. El Inspector mostrará ahora sus propiedades.
En el Inspector, cambia la propiedad Name de
Button1aAddButton. Pulsa Return para ver el cambio de nombre en el Navegador.Cambia la propiedad Caption de
ButtonaAdd.
Cambiar las Propiedades del TextField
El TextField es donde el usuario escribe la tarea que se añadirá a la Tabla. Querrás cambiar las propiedades Name, Text y Hint.
Haz clic en el TextField para seleccionarlo, de modo que se muestren sus propiedades en el Inspector.
Cambia la propiedad Name de
TextField1aTaskField. Pulsa Return para ver el cambio de nombre en el Navegador.Borra
Untitleden la propiedad Text de modo que esté vacía.Cambia la propiedad Hint a
Enter a task.Para facilitar la introducción de texto por parte del usuario, conmuta las propiedades Allow Spell Checking y Allow Auto Correction.
Cambiar las Propiedades de la Tabla
La tabla muestra las tareas y también muestra una marca de verificación al lado de aquellas marcadas como completadas. Vamos a cambiar la propiedad Name por algo que resulte más descriptivo.
Haz clic en la tabla para seleccionarla y que muestre sus propiedades en el Inspector.
Cambia la propiedad Name de
Table1aTaskTable. Pulsa Return para ver el cambio de nombre en el Navegador.
Note
Observa la primera fila en la sección Auto-Layout del Inspector. La columna Edge tiene el valor Bottom. La columna Rule debería de tener el valor BottomLayoutGuide.Bottom. Si no es así, cambia el tamaño del control Tabla usando su manejador de cambio de tamaño inferior hasta que el valor cambie a BottomLayoutGuide.Bottom. Esto garantizará que la parte inferior de la tabla esté bloqueada sobre la parte inferior del diseño.
Ejecutar la app
El diseño de tu interfaz de usuario ya está terminado, de modo que es el momento de probarlo. Pero antes de ello, deberías de guardar tu trabajo.
Guarda el proyecto seleccionando File > Save.
Note
Esto significa seleccionar Save en el menú File, y es la forma estándar de indicar que se seleccione una opción de menú en la documentación de Xojo.
Nombra el proyecto
iOSTaskManagery haz clic en Save.
Para probar la app se usa iOS Simulator. Para obtener iOS Simulator de Apple tendrás que descargar, instalar y ejecutar Xcode una vez en primer lugar, de modo que instale sus componentes. No necesitas mantener Xcode abierto o usarlo de cualquier otro modo cuando desarrolles con Xojo. Para obtener más información sobre Xcode y iOS Simulator, consulta los temas sobre Installing Xcode and Apple Certificates y iOS Simulator.
Note
Si la ventana de iOS Simulator es muy pequeña la primera vez que ejecutes tu app, selecciona Physical en el menú Window de iOS Simulator. Esto resolverá el problema de forma permanente.
Ahora puedes probar tu app:
Haz clic en el botón Run en la barra de herramientas para ejecutar tu proyecto. Esto compila tu app y la ejecuta en iOS Simulator.
Una vez que tu app aparezca en iOS Simulator, podrás interactuar con los botones haciendo clic sobre ellos, o bien puedes introducir texto en el TextField.
Cuando hayas terminado, vuelve a Xojo y haz clic en el botón Stop.

Por supuesto, ¡Task Manager no hace nada todavía! Para ello has de añadir algo de código, y es lo que haremos a continuación.
Note
Si quieres cambiar el tipo de dispositivo iOS sobre el que se ejecuta tu proyecto en el iOS Simulator, dirígete al Navegador y haz clic en iOS bajo Build Settings. En el Inspector, cambia el valor de la propiedad Simulator Device a cualquier otro dipositivo iOS disponible de entre los incluidos en el listado.
Añadir código
Para completar Task Manager, tendrás que:
Hacer que el botón Add añada una tarea.
Hacer que el botón Add sólo esté activado cuando el usuario introduzca testo en TaskField.
Permitir que el usuario pueda deslizar a la izquierda para marcar una tarea como completada.
Permitir que el usuario pueda deslizar a la izquierda para borrar una fila.
Añadir código al botón Add
En primer lugar vamos a necesitar crear algo en lo que podamos almacenar las tareas. Por lo general podrías simplemente añadir las tareas como filas directamente en la tabla. Sin embargo, dado que queremos poder deslizar a la izquierda para marcar y borrar tareas, necesitaremos almacenar los dato en otra parte. Puedes hacerlo añadiendo una propiedad a la Pantalla. Esta propiedad será un array que actuará como una lista. Dado que necesitas almacenar tanto el nombre de la tarea como si está o no completada, el array será un array de Pairs. Un Pair en Xojo se compone de dos valores juntos. La parte izquierda del par guardará la tarea, y la parte derecha almacenará True (si la tarea se ha completado) o False en caso contrario. Para ayudarte a visualizar el array, considera la siguiente lista con tres tareas, la primera de las cuales está completada:
Left |
Right |
|---|---|
Lavar el perro |
True |
Cortar el césped |
False |
Limpiar el garaje |
False |
Vamos a crear el array para que almacene las tareas:
Para añadir una nueva propiedad, seleccioma Insert > Property. Se añadirá una nueva propiedad a TaskManagerScreen.
En el Inspector, introduce
Tasks()como el nombre. Los paréntesis indican que se trata de un array.En el Inspector, introduce
Pairen el campo Type.
Si has completado la Guía Rápida, entonces ya sabrás que los Eventos son donde incluyes el código que responde a una acción, como pueda ser que el usuario haya pulsado un botón. Vamos a hacer ahora que el botón Add añada una tarea al array Tasks:
En el Navegador, haz clic en AddButton para seleccionarlo.
En el Editor de Diseño, haz doble clic sobre el botón Add
Cuando aparezca el cuadro de diálogo Add Event Handler, verás que el evento Pressed ya está seleccionado, siendo además el que queremos añadir. Por tanto, haz clic en OK para añadirlo.
Ahora estarás en el Editor de Código para editar el evento Pressed de AddButton. Cuando el usuario pulse el botón, el botón debería de añadir una fila al array Tasks usando el texto introducido por el usuario en TaskField, almacenar [False] para indicar que la tarea aun no se ha completado, y borrar los contenidos de TaskField de modo que pueda introducir otra tarea.
Introduce las siguientes líneas de código en el Editor de Código:
Tasks.Add(TaskField.Text : False)
TaskField.Text = ""
TaskTable.ReloadDataSource
Note
Para evitar que tengas que teclear de más, recuerda que cuando veas unos puntos suspensivos (...) en el Editor de Código, al pulsar la tecla Tabulador en tu teclado se autocompletará el elemento por ti.
Los Array también disponen de funciones, una de las cuales es para añadir ítems. La primera línea añade el Texto de TaskField y el valor False como par al array Tasks. Son los dos puntos (:) lo que hace que sea un par. La segunda línea borra los contenidos del TaskField de modo que el usario pueda introducir otra tarea. La tercera y última linea indica a TaskTable que recargue todos los datos de modo que el usuario pueda ver la nueva tarea introducida.
El último paso para que el botón Add funcione es conectar el array Tasks con el control TaskTable. Lo harás indicando que TaskManagerScreen sea la fuente de los datos para TaskTable; de modo que el array Tasks pueda proporcionar los datos. Querrás hacer esto tan pronto como TaskManagerScreen se abra. Por tanto, utilizarás el evento Opening:
En el Navegador, haz clic en TaskManagerScreen para seleccionarlo.
Selecciona Insert > Event Handler. Aparecerá el cuadro de diálogo correspondiente a Add Event Handler. Dado que TaskManagerScreen está seleccionado, los eventos mostrados son los suyos.
El evento Opening está seleccionado por defecto, de modo que confirma pulsando OK para añadirlo.
Introduce la siguiente línea de código para que TaskManagerScreen sea la fuente de datos (datasource) de TaskTable:
TaskTable.DataSource = Self
La función Self es una forma genérica de referirse al objeto cuyo método es invocado. Dado que este es el evento Opening de TaskManagerScreen, Self se refiere a TaskManagerScreen.
A continuación necesitas añadir algunos métodos que conectarán el array Tasks con la fuente de datos de TaskTable. Esto hará posible que las tareas aparezcan en la tabla. Los métodos son grupos de una o más líneas de código que realizan una función. Si has escrito código en otros lenguajes, entonces es posible que los conozcas con el nombre de subrutinas. Generalmente puedes dar nombre a los métodos de forma que tenga más sentido para ti. En este caso en particular, la fuente de datos buscará nombres de métodos concretos. Un grupo de métodos que permiten que una cosa haga de interfaz con otra es, de forma muy apropiada, una Interface. Añadirás la interface iOSMobileTableDataSource, la cual se encargará de añadir los métodos que permitirá a la app obtener los datos del array Tasks:
En el Navegador, haz clic en TaskManagerScreen para seleccionarlo.
En el Inspector, haz clic en el botón Choose... asociado a Interfaces. Aparecerá el cuadro de diálogo de Interfaces.
Haz clic en la casilla de verificación asociada con iOSMobileTableDataSource.
Haz clic en OK para añadir la interface.
Observa que una nueva lista titulada "Methods" aparece en el Navegador. Tiene cuatro métodos: RowCount, RowData, SectionCount y SectionTitle. La fuente de datos TaskTable conoce el nombre de estos métodos y los llamará cuando necesite datos del array Tasks. Tu próxima tarea será la de introducir el código en 3 de estos métodos, de forma que puedan realizar su función:
En el Navegador, haz clic en el método RowCount. Cuando TaskTable necesite saber cuántas filas hay en el array, llamaraá a este método.
La línea de texto que aparece es un comentario. Haz clic al final de ella y pulsa Return para crear una nueva línea.
Escribe el siguiente código:
Return Tasks.Count
El comando Return envía de vuelta el dato a quien haya llamado el método. Además del método Add que hemos usado anteriormente, también hay una función Count que, como habrás imaginado, devuelve el número de elementos almacenados en el array.
A continuación tendrás que añadir cídigo al método RowData para que devuelva la tarea seleccionada en la tabla y que está almacenada en el array:
En el Navegador, haz clic en el método RowData para seleccionarlo.
También tiene un comentario, de modo que haz clic al final del comentario y pulsa Return para crear una nueva línea.
Escribe el siguiente código:
Var cell As MobileTableCellData
cell = table.CreateCell(Tasks(row).Left)
Return cell
La primera línea crea una nueva variable con el nombre "cell" y cuyo tipo de dato es MobileTableCellData. Una celda de la tabla contendrá una tarea.
La segunda usa la variable table que ha sido pasada desde TaskTable al método RowData. Puedes ver esto en la parte superior del Editor de Código, justo sobre el comentario. La variable Table representa en este caso a TaskTable. Incluye un método llamado CreateCell que, como su nombre implica, crea una celda. Está esperando el texto que quieres mostrar en la celda. Recuerda, el texto de la tarea está almacenado en la propiedad izquierda (left) de cada Pair en el array Tasks. Por fortuna, el método RowData también ha pasado, en la variable row el número de fila sobre el cual se ha hecho tap. Esto también puede verse en la parte superior del Editor de Código. Esto es pasado entonces al array Tasks de modo que pueda obtener la correspondiente fila del array. A continuación usa la propiedad Left del par para obtener el nombre de la tarea y que será lo que finalmente se pasará al método CreateCell de modo que pueda crear una celda con dicha tarea. Por último, se usa nuevamente el comando Return para devolver la celda creada a la TaskTable.
El último paso antes de que puedas añadir una tarea es el más sencillo. Dado que las Tablas pueden tener múltiples secciones, TaskTable querrá saber cuántas hay. Dado que nuestra TaskTable sólo mostrará una, puedes devolver 1:
En el Navegador, haz clic en el método SectionCount.
Haz clic a la derecha del comentario y pulsa Return para crear una nueva línea.
Escribe el siguiente código:
Return 1
Genial. Vamos a probarlo.
Haz clic en el botón Run en la barra de herramientas principal.
Note
Si has escrito mal algo, aparecerá el panel de error en la parte inferior de la ventana del Espacio de Trabajo de Xojo, en vez de ejecutarse iOS Simulator. En el caso de que esto ocurra, revisa qué indican las líneas con los mensajes de error y compáralo con el código dado en las instrucciones. Probablemente hayas cometido algún error sintáctico o hayas escrito algo mal. Si no puedes encontrar cuál es el problema, dirígete al foro de Xojo o contacta con nosostros vía email.
Tu app debería de estar ejecutándose de nuevo en el iOS Simulator.
Escribe una tarea en el TaskField y pulsa el botón Add para añadirla a la tabla. Introduce unas cuantas tareas si lo deseas.
Cuando estés listo, vuelve a Xojo y pulsa el botón Stop que ya utilizaste la vez anterior.

Activar y desactivar el botón Add
No querrás que el usuario añada accidentalmente una tarea sin texto. Para evitarlo tendrás que desactivar el botón Add, y activarlo en el caso de que el usuario haya introducido texto en el TaskField, o bien desactivarlo en el caso de que se haya vaciado el TaskField o cuando la tarea se haya añadido.
En el Navegador, haz clic en TaskManagerScreen para seleccionarlo.
Haz clic en el botón Add en el Editor de Diseño.
En el Inspector, desactiva la propiedad Enabled de AddButton. Observa que el botón se muestra ahora como desactivado.
En el Editor de Diseño, haz doble clic en TaskField y añade el manejador de evento TextChanged.
Añade el siguiente código al evento TextChanged:
If Me.Text.IsEmpty Then
AddButton.Enabled = False
Else
AddButton.Enabled = True
End If
Este código comprueba la propiedad Text de TaskField para ver si está vacía. Me, en este caso, se refiere al TaskField dado que este evento es parte del control. Si la propiedad Text está vacía, entonces se define la propiedad Enabled de AddButton a False. De lo contrario, se define la propiedad a True.
Dado que el botón Add borra el texto de TaskField, tendrás que añadir una línea de código a su evento Pressed para desactivarlo una vez que haya sido pulsado:
En el Navegador, haz clic en TaskManagerScreen para seleccionarlo.
En el Editor de Diseño, haz doble clic en AddButton para ir a su manejador de evento Pressed.
En el evento Pressed, añade la siguiente línea de código para desactivar AddButton:
Me.Enabled = False
El último paso consiste en hacer que sea posible para el usuario deslizar a la izquierda para marcar una tarea como completa o incompleta, o bien borrarla si lo desea. Hacer esto requiere:
Añadir otra interface para permitir la edición de la fila
Añadir los botones Complete/Incomplete y Delete
Hacer que los botones realicen sus funciones
¡Vamos a ello!
Permitir la edición de fila
En el Navegador, haz clic en TaskManagerScreen para seleccionarlo.
En el Inspector, haz clic en el botón Choose... asociado con Interfaces.
En el cuadro de diálogo de Interfaces, haz clic en la casilla de verificación correspondiente a iOSMobileTableDataSourceEditing.
Haz clic en OK para añadir la interface a TaskManagerScreen.
Añade el siguiente código:
Return True
Devolver True en este método indica a TaskTable que el usuario puede editar las filas.
Añadir botones a una fila de Tabla
Vamos a añadir ahora los botones Complete/Incomplete y Delete. Para ello, tendrás que añadir el evento ApplyActionsForRow en TaskTable:
Haz clic en TaskManagerScreen para seleccionarlo.
Haz doble clic en TaskTable en el Editor de Diseño para añadir un evento.
En el cuadro de diálogo de Add Event, selecciona el manejador de evento ApplyActionsForRow.
Haz clic en el botón OK para añadirlo a TaskTable.
Añade el siguiente código al evento:
Var actions(1) As iOSMobileTableRowAction
If Tasks(row).Right Then
actions(0) = New iOSMobileTableRowAction(_
iOSMobileTableRowAction.Styles.Normal, "Incomplete", "Incomplete")
Else
actions(0) = New iOSMobileTableRowAction(_
iOSMobileTableRowAction.Styles.Normal, "Completed", "Completed")
End If
actions(1) = New iOSMobileTableRowAction(_
iOSMobileTableRowAction.Styles.Destructive, "Delete", "Delete")
Return actions
Note
En el anterior código, algunas líneas de código son bastante largas y podrían continuar en la línea siguiente en la versión PDF de este tutorial. Para evitarlo, el caracter _ se utiliza aquí para partir las líneas en múltiples líneas. Puedes copiar y pegar el código en tu proyecto. También puedes eliminar el guión bajo y unir nuevamente las líneas.
¿Qué hace este código? La primera línea crea un array. El tamaño es 1, lo cual crea dos elementos porque la numeración de un array empieza en 0 en vez de en 1. El tipo de cada elemento del array es un iOSMobileTableRowAction. Este es un objeto que representa una acción que puede realizar el usuario en cada fila, como por ejemplo pulsar un botón. La segunda línea pasa el parámetro row (que puedes ver en la parte superior del Editor de Código que se ha recibido como parámetro), y que contiene el número de fila en la cual el usuario ha hecho tap. Esto se pasa al array Tasks para obtener la tarea seleccionada. Entonces compruebas el valor de la propiedad Right del Pair. Si es True, lo que significa que la tarea has sido maracada como completada, querrás añadir el botón Incomplete en la línea 3, permitiendo que el usuario pueda eliminar la marca de verificación. Si es False, entonces la tarea está incompleta de modo que te diriges a la línea 4 y añades el botón Completed para que el usario pueda hacer tap sobre él y marcar la tarea como completada. La siguiente línea añade el botón Delete y, por último, se devuelve el array de acciones a TaskTable de modo que pueda añadirlas a la fila cuando el usuario haga el gesto de deslizar hacia la izquierda.
Cada uno de estos botones se crea utilizando la clase iOSMobileTableRowAction. Con ello indicas el estilo del botón (Normal proporciona un fondo gris, mientras que Destructive proporciona uno rojo para recordar al usuario que esta acción resultará en la pérdida de datos). También puedes pasar el texto que quieres que tenga el botón y la etiqueta que quieres recibir cuando el usuario haga tap sobre el botón, de modo que sepas qué accion tomar. Puede que te estés preguntando por qué necesitas tanto un nombre de botón como una etiqueta de acción cuando ambas son la misma. Puede que en el futuro quieras localizar tu app a otros idiomas, en cuyo caso el nombre del botón estará localizado porque será visible para el usuario, mientras que la etiqueta de acción permanecerá con su valor inalterado porque sólo tu código podrá utilizar dicho valor.
Si quieres, ejecuta ahora tu aplicación y verás que puedes deslizar a la izquierda para hacer que aparezcan los botones Complete y Delete. Para ejecutar la acción de desplazar en iOS Simulator, pulsa y arrastra con el ratón. Los botones aún no hacen nada. Este será el próximo paso. Cuando estés listo, vuelve a Xojo, haz clic en el botón Stop y… ¡prepárate para más código!
Lograr que funcionen los botones
Ahora necesitas añadir el evento RowActionSelected a TaskTable. Este evento será invocado cuando el usuario haga tap sobre un botón tras haber deslizado hacia la izquierda una fila:
En el Navegador, haz clic en TaskTable para seleccionarlo.
Selecciona Insert > Event Handler. Aparecerá el cuadro de diálogo correspondiente a Add Event Handler.
Selecciona el evento RowActionSelected
Pulsa OK para añadir el evento a TaskTable.
Añade el siguiente código al manejador de evento RowActionSelected:
Select Case actionTag
Case "Delete"
Tasks.RemoveRowAt(row)
Me.ReloadDataSource
Case "Completed"
Tasks(row) = Tasks(row).Left : True
TaskTable.ReloadRow(section, row)
Case "Incomplete"
Tasks(row) = Tasks(row).Left : False
TaskTable.ReloadRow(section, row)
End Select
Cuando se llame a este evento, la etiqueta de acción de la acción seleccionada por el usuario se recibirá en el parámetro actionTag. Este código utiliza una instrucción Select Case para tratar con cada posibilidad.
Si el usuario ha hecho tap sobre el botón Delete entonces se llama a RemoveRowAt (otro método de Array) pasándole el número de fila sobre el cual se ha hecho tap, de modo que se pueda borrar del array Tasks. Entonces se llama a ReloadDataSource para que TaskTable actualice sus contenidos con los datos del array Tasks. ReloadDataSource es un método del control Table.
Si el usuario ha hecho tap en el botón COmpleted, entonces la fila actual del array Tasks se sustituye con el mismo nombre de tarea que ya tenía y el valor True para indicar que se ha completado la tarea. Se llama a ReloadRow (otro método del control Table) para indicar a TaskTable que actualice dicha fila desde el array Tasks.
Si el usuario ha hecho tap en el botón Icomplete, entonces ocurre lo mismo que ocurría cuando el usuario había seleccionado el botón Completed, con la diferencia de que el valor definido para la tarea es False en ves de True. En estos dos últimos casos, y dado que se llama a ReloadRow, se llamará al método RowData para proporcionar los datos de fila a TaskTable. Esto significa que aun queda una cosa por hacer: asegurarse de que aparezca o no la marca de verificación cuando la tarea se marque como completada o incompleta.
En el Editor de Código, haz clic al final de la línea que llama a CreateCell y pulsa Return para añadir una nueva línea *entre* dicha línea y la línea Rerturn Cell.
Inserta las siguientes líneas de código entre ambas líneas:
If Tasks(row).Right Then
cell.AccessoryType = MobileTableCellData.AccessoryTypes.Checkmark
Else
cell.AccessoryType = MobileTableCellData.AccessoryTypes.None
End If
Tu versión actualizada del método RowData debería ser ahora como este:
Var Cell As MobileTableCellData
cell = table.CreateCell(Tasks(row).Left)
If Tasks(row).Right Then
cell.AccessoryType = MobileTableCellData.AccessoryTypes.Checkmark
Else
cell.AccessoryType = MobileTableCellData.AccessoryTypes.None
End If
Return cell
Tal y como habrás imaginado, se pasa row a este evento desde la tabla y se corresponde con la fila sobre la cual ha hecho tap el usuario. Si el valor Right del Pair de tarea es True, entonces el tipo accesorio de la celda (uno de los múltiples widgets que puede aparecer en el lado derecho de una celda) definirá con la marca de verificación. Si es falso, se definirá como nada.
Lo creas o no, esto es todo. Tu app está lista. Ejecútala en iOS Simulator y pruébala.
Desplegar tu app
Hay varias formas de desplegar una app Xojo iOS. Puedes compilar tu app con Xojo y copiarla manualmente en un dispositivo iOS usando Xcode; o también puedes compilar tu app con Xojo y enviarla a la App Store. Ambas opciones requieren que crees certificados, IDs y perfiles de distribución con Apple, y que uses Xcode para instalarlos. Puedes encontrar más información aquí:
Próximos pasos
Enhorabuena, has completado con éxito el Tutorial de iOS y ahora tienes una app completamente funcional.
Has aprendido mucho en este tutorial, y probablemente te preguntes si podrás recordarlo todo. La buena noticia es que no tienes que hacerlo. Xojo proporciona documentación que te ayudará en cada paso del camino; de forma que siempre podrás consultarla para encontrar información detallada sobre cada uno de los controles, clases y cualquier tema relacionad con el desarrollo con Xojo.
Una vez que sientas que has revisado suficiente documentación, elige un proyecto pequeño para crearlo y que pueda beneficiar a otros. La mejor forma de aprender es tener una razón para aprender. Un pequeño proyecto puede servir para ello.
Cuando necesites ayuda adicional, contacta con nostros en hello@xojo.com o dirígete a la amigable comunidad del foro.

