Tutorial Escritorio
Este Tutorial Desktop es una introducción al entorno de desarrollo Xojo y te guiará a través del desarrollo de una aplicación de escritorio real. Completarlo debería de llevarte en torno a una hora. Si estás buscando una introducción más breve con Xojo Desktop, deberías de echar un vistazo a la Guía Rápida Desktop.
Si tienes experiencia con otros lenguajes de progración, también querrás echar un vistazo a las secciones de la API y Topics de esta Documentación.
Primeros pasos
En el caso de que aun no lo hayas hecho ya, es el momento de iniciar Xojo. Una vez que termine de cargarse aparecerá el Selector de Proyecto.

Xojo te permite crear diferentes tipos de apps (Desktop, Web, Consola y iOS). En este Tutorial vas a crear una app de escritorio de modo que has de hacer clic en Desktop.
Deberías de ver ahora tres campos que requieren de valores. Application Name, Company Name y Application Identifier.
Application Name: el nombre de tu app. Este será el nombre del archivo correspondiente a la aplicación creada.
Company Name: el nombre de tu empresa.
Application Identifier: un identificador único para esta app. Este se completará automáticamente a partir de lo que hayas introducido en los campos Application y Company Name, pero también puedes cambiarlo a otro valor que desees.
Introduce
Task Manageren Application Name (Nombre de la Aplicación).Puedes dejar Company Name tal y como está o cambiarlo.
Haz clic en OK para abrir la ventana principal de Xojo (denominada el Espacio de Trabajo o Workspace), donde comenzarás a diseñar tu app.
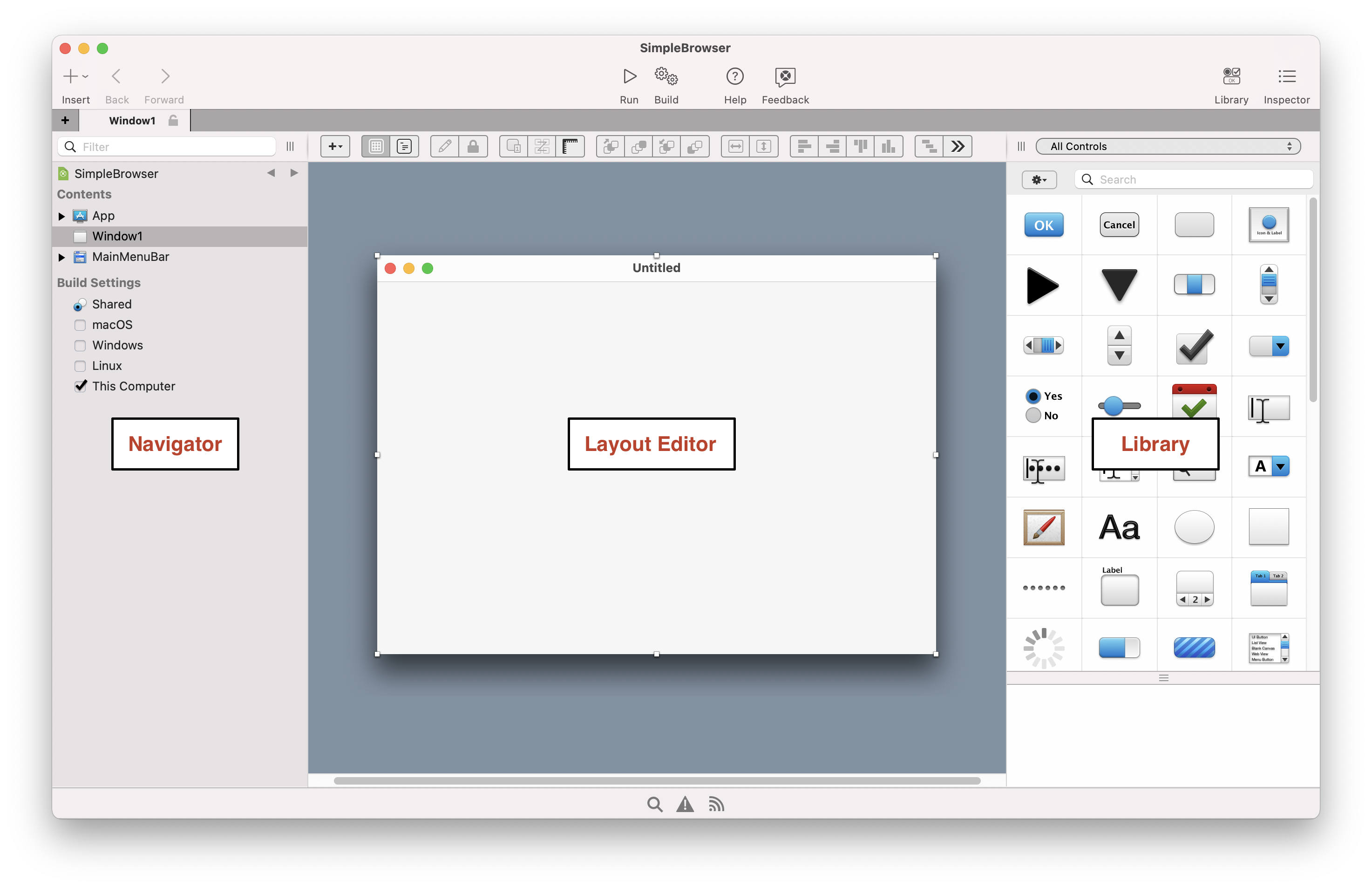
El Espacio de Trabajo
Xojo abre el Espacio de trabajo con la ventana por defecto de tu app seleccionada en el Navegador y mostrada en el Editor de Diseño.

Acerca de la aplicación que vas a crear
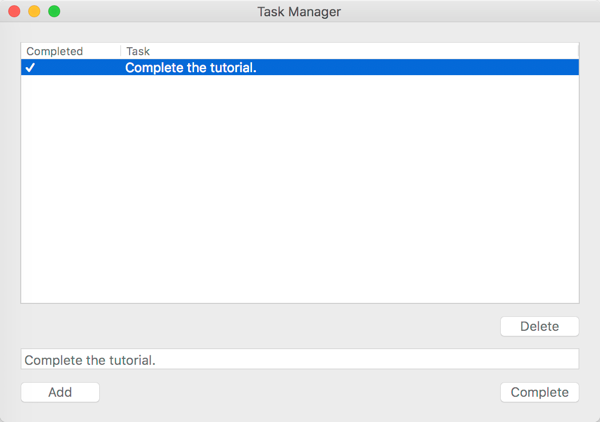
En este tutorial crearás una app que gestionará tareas. Por tanto, no resulta sorprendente que se llame Task Manager.

Creando la app Task Manager
En la app Task Manager introducirás tareas en un campo de texto, haciendo clic a continuación en Add para añadirlas a un listado. Puedes hacer clic sobre cada tarea del listado para borrarla o marcarla como completada.
Task Manager usa tres tipos de controles:
List Box: Un control que es un listado con desplazamiento. Puede mostrar tanto listados con una columna o múltiples columnas sobre los cuales te puedes desplazar tanto vertical como horizontalmente.
Text Field: Un control para introducir una línea de texto.
Button: Un botón estándar. Se utiliza por lo general para iniciar una acción.
En las próximas secciones, crearás esta app paso a paso.
Diseñar la interfaz de usuario
Crear el listado de tareas
Xojo debería de estar en funcionamiento, con Window1 abierto en el Editor de Diseño. Ahora vamos a añadir un Listbox a la ventana. El Listbox se utiliza para almacenar las tareas.
En la Librería, haz clic en el Listbox y arrástralo hasta la esquina superior izquierda del Editor de Diseño. A medida que te aproximes a los márgenes de la ventana verás los indicadores de las guías de alineamiento que te ayudarán a situar el control. Suelta el Listbox cuando estés satisfecho con su posición.
Haz clic en el Listbox para que se muestren sus manejadores de tamaño. Arrastra el manejador inferior derecho y arrástralo para aumentar el tamaño del Listbox de odo que ocupe 2/3 de la ventana.
Añadir botones
Ahora añadirás a la ventana los tres botones necesarios por Task Manager.
El botón Delete elimina tareas del Listbox, el botón Add añade tareas al Listbox y el botón Complete marca las tareas como completadas en el Listbox.
En la Librería, haz clic en el control Button
 y arrástralo a la ventana bajo la esquina inferior derecha del Listbox. Utiliza las guías de alineación como indicadores que te ayuden a posicionar el botón, de modo que quede alineado con el margen derecho del Listbox.
y arrástralo a la ventana bajo la esquina inferior derecha del Listbox. Utiliza las guías de alineación como indicadores que te ayuden a posicionar el botón, de modo que quede alineado con el margen derecho del Listbox.
Arrastra otro control Button a la ventana cerca de la esquina inferior izquierda. Nuevamente, utiliza los indicadores de la guías de alineación como ayuda para posicionar el botón.
Arrastra otro control Button de nuevo y llévalo a la ventana cerca de la esquina inferior derecha.
Añadir el TextField
El Text Field es donde el usuario escribirá la tarea a añadir al listado.
En la Librería, haz clic en TextField y arrástralo a la ventana de modo que quede situado entre los botones Delete y Add.
Cambia el tamaño del campo Task seleccionado su manejador derecho y arrastrándolo para modificar su tamaño hasta que tenga el mismo ancho del Listbox. Utiliza los indicadores de alineación como guías que te ayuden a alinear todo correctamente.
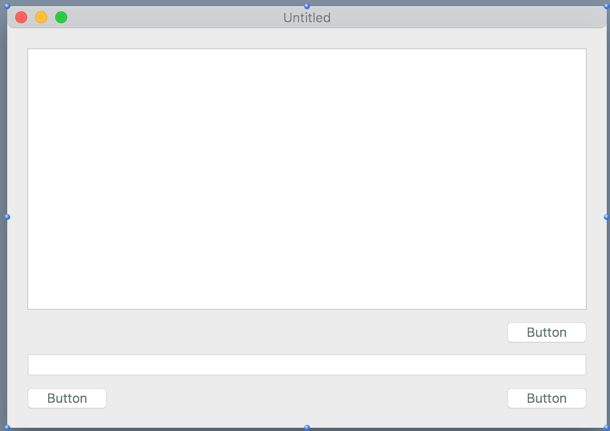
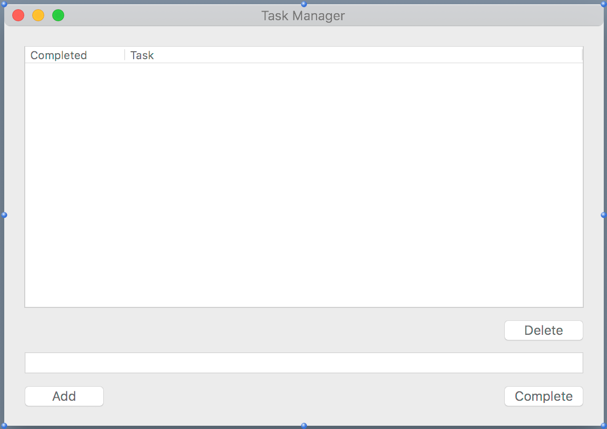
Una vez hayas añadido los controles, el diseño de tu ventana debería de tener el siguiente aspecto:

Entender las propiedades
Qué es una propiedad
Una propiedad es un valor de un objeto. Cambiar los valores de las propiedades nos permite cambiar el comportamiento del objeto. Para este proyecto querrás cambiar varias propiedades para la vista y los controles añadidos. Algunas de las cosas que vamos a hacer son:
Cambiar el nombre de todos los controles (y la ventana) de modo que describan mejor su comportamiento y puedas referenciarlos desde el código con mayor facilidad.
Añadir Etiquetas (Captions) a los Botones (Buttons).
Ajustar las propiedades de bloqueo de modo que los controles cambien su tamaño en respuesta al cambio de tamaño de la ventana.
El panel Inspector
Se usa el Inspector para cambiar y ver las propiedades de los controles. Comparte la misma área que la Librería a la derecha del Espacio de Trabajo. Para mostrar el Inspector, haz clic en el botón Inspector en la barra de herramientas o pulsa ⌘-I (Ctrl+I en Windows y Linux.
Definir las propiedades de Window
Si aun no lo has hecho ya, accede al Inspector haciendo clic en el botón Inspector en la barra de herrmaientas. Necesitas cambiar las propiedades Name y Title de la ventana:
En primer lugar, en el Editor de Diseño, haz clic en window para seleccionarla. El Inspector muestra ahora las propiedades para la ventana.
Tip
Para seleccionar la ventana, haz clic en cualquier parte de la ventana en la que no haya un control. Cuando la selecciones aparecerán los manejadores de cambio de tamaño de la ventana, y sabrás que está seleccionada.
En el campo Name (situado en el grupo ID), cambia name de
WindowaTaskManagerWindow.Pulsa Return para ver el cambio de nombre en el Navegador.
En el campo Title (situado en el grupo Frame), cambia name de
UntitledaTask Manager.Pulsa Return para ver el cambio de nombre en la barra de título de la ventana.
Definir las propiedades de Listbox
El Listbox es donde se muestran y almacenan las tareas introducidas por tus usuarios. Necesitas cambiar las siguientes propiedades: Name, Has Header, Column Count, Initial Value, Column Widths y Locking.
En primer lugar haz clic sobre Listbox en el Editor de Diseño para seleccionarlo. Ahora el Inspector mostrará las propiedades para el Listbox.
Cambia la propiedad Name de
Listbox1aTaskList. Pulsa Return para ver el cambio del nombre en el Navegador.El Listbox tendrá una cabecera. Encuentra la propiedad Has Header y cambia el valor de OFF a ON.
El Listbox tiene dos columnas, una para mostrar el estado de completado y otra para mostrar el nombre de la tarea. Cambia la propiedad Column Count de
1a2. Pulsa Return para ver el Listbox con dos columnas en el Editor de Diseño.Querrás cambiar las cabeceras de las columnas para que describan los datos del listado. Encuentra la propeidad Initial Value y haz clic en el icono de "lápiz" situado a su derecha. Esto abre una pequeña ventana de edición donde puedes introducir los valores de cabecera para las columnas.
Escribe
Completed, pulsa Tab, y escribe a continuaciónTask.Haz clic en OK y verás el cambio aplicado sobre las cabeceras de las columnas en el Listbox.
Dado que la columna Completed sólo va a contener una simple marcad de verificación cuando se completen las tareas, esta puede ser más estrecha. Define la propiedad Column Widths a
100,*. Pulsa Return para ver el cambio en el ancho de las columnas. El uso de 100,* indica al Listbox que la primera columna debería de tener siempre un ancho de 100 píxeles, mientras que el resto de las columnas compartirán el ancho restante.
Por último necesitas hacer cambios de bloqueo, de modo que el Listbox aumente o reduzca su tamaño a medida que cambnie el tamaño de la ventana. En el grupo Locking observa la imagen que muestra la ventana con iconos de pequeños candados cerrados para los márgenes superior e izquierd, y otros dos pequeños candados abiertos para el margen inferior y derecho.
Haz clic en los candados de modo que estén cerrados el superior, izquierdo, inferior y derecho.
Definir las propiedades de botón
Se usan los tres botones para realizar acciones. Necesitas cambiar las siguientes propeidades en cada botón: Name, Caption y Locking.
Configurar el botón Delete
Se usa el botón Delete para eliminar tareas de TaskList.
En primer lugar, en el Editor de Diseño, haz clic en el botón Delete para seleccionarlo (este es el botón situado directamente bajo el Listbox). Ahora el Inspector muestra las propiedades para el Botón.
Cambia la propiedad Name de
Button1aDeleteButton. Pulsa Return para ver el cambio de nombre en el Navegador.En el campo Caption (situado en el grupo Appearance), cambia name de
ButtonaDelete. Pulsa Return para ver el cambio de nombre del botón en la ventana.Ahora necesitas hacer cambios en el bloqueo, de modo que el botón Delete permanezca en el margen derecho de la ventana a medida que esta cambie su tamaño. En el grupo Locking, haz clic en los candados de modo que estén cerrados el derecho y el inferior, mientras que el superior y el izquierdo estén abiertos.
Configurar el botón Add
Se utiliza el botón Add para añadir la tarea introducida en el TextField en el listado Task.
En el Editor de Diseño, haz clic en el botón Add para seleccionarlo (este es el botón más a la izquierda en la ventana, bajo el Textfield). El inspector muestra ahora las propiedades para el Button.
Cambia la propiedad Name de
Button2aAddButton. pulsa Return para ver el cambio de nombre en el Navegador.Cambia la propiedad Caption de
ButtonaAdd. Pulsa Return para ver el cambio de nombre del botón en la ventana.Ahora necesitas cambiar el bloqueo de modo que el botón Add permanezca en la parte inferior de la ventana cuando esta cambie su tamaño. En el grupo Locking, haz clic en los candados de modo que estén cerrados el izquierdo y el inferior, dejando abiertos el derecho y el superior.
Configurar el botón Complete
Se utiliza el botón Complete para marcar una tarea como completada.
En el Editor de Diseño, haz clic en el botón Complete para seleccionarlo (este es el botón situado justo bajo el TextField, a la derecha). El Inspector muestra ahora las propiedades para el Button.
Cambia la propiedad Name de
Button3aCompleteButton. Pulsa Return para ver el cambio de nombre en el Navegador.Cambia la propiedad Caption de
ButtonaComplete. Pulsa Return para ver el cambio de nombre del botón en la ventana.Ahora has de hacer cambios en los candados de modo que el botón Complete permanezca en el costado derecho de la ventana cuando esta cambie su tamaño. En el grupo Locking, haz clic en los candados de modo que estén cerrados el derecho y el inferior, dejando abiertos el superior y el izquierdo.
En el Listado del Proyecto, los controles renombrados se muestran bajo Controls en TaskManagerWindow.
Configurar las propiedades de TextField
El TextField es donde tu usuario escibirá la tarea a añadir al listado. Cambiarás las siguientes propiedades: Name y Locking.
En el Editor de Diseño, haz clic en el TextField para seleccionarlo. El Inspector muestra ahora las propeidades del TextField.
Cambia la propiedad Name de
TextField1aTaskField. Pulsa Return para ver el cambio de nombre en el Navegador.Ahora has de cambiar los candados de modo que el TextField cambie su tamaño a medida que lo haga la ventana. En el grupo Locking, haz clic en los candados de modo que estén cerrados el izquierdo, inferior y derecho, dejando abierto el superior.
Tras haber ajustado todas las propiedades de la ventana y sus controles, tu diseño tendrá el siguiente aspecto:

Ejecutar la app
El diseño de tu interfaz de usuario está completado, de modo que podemos probarlo. Antes de hacerlo, deberías de guardar tu trabajo.
Guarda el proyecto seleccionando File > Save.
Nombra el proyecto como
“TutorialDesktop”y haz clic en Save. Ahora puedes probar tu app.Haz clic en el botón Run en la barra de herramientas para ejecutar el proyecto.
Cuando se muestre Task Manager, puedes interactuar con los botones haciendo clic sobre ellos, puedes escribir en el TextField y puedes cambiar el tamaño de la ventana para ver como se ajustan los botones.
Selecciona Quit en el menú de la app para volver al Editor de Diseño.
Por supuesto, ¡Task Manager aun no hace nada! Para ello has de añadir código; lo cual haremos a continuación.
Añadir código a la app
Añadir código al botón Add
El botón Add añade tareas al listado. El código que añadas al botón ha de tomar lo introducido en el TaskField y añadirlo como una nueva fila en el listado.
Sigue estos pasos para añadir el código:
En la ventana, haz doble clic en el control AddButton, etiquetado Add. Aparecerá la ventana de Add Event Handler.
Cuando se pulsa un botón se dispara el manejador de evento Pressed. Esto significa que querrás añadir tu código al manejador de evento Pressed.
Asegúrate de que el evento Pressed está seleccionado en el listado de Event Handler y haz clic en OK. Se mostrará el Editor de Código asociado.
Note
Observa que el Navegador se actualiza para mostrar el evento Pressed bajo el control AddButton.
Ahora necesitas obtener la tarea que se ha escrito en el campo Task. Puede que pienses que podrías hacerlo refiriéndote únicamente al nombre del campo, TaskField. Casi, pero no es lo que necesitas. Lo que necesitas es acceder a una propiedad de TaskField. Cuando has de acceder a una propiedad de un objeto utilizas el nombre del objeto, seguido por un punto, seguido por el nombre de la propiedad. En otras palabras, utilizas esta sintaxis: NombreDeObjecto.NombreDePropiedad. Esto es algo denominado notación por punto (consulta DesktopTextField</api/userinterface/desktop/desktoptextfield> para ver todas las propiedades disponibles para los TextField). La sintaxis es como la siguiente:
TaskField.Text
Para añadir de hecho una fila al Listbox, utilizas el método AddRow. Ya has visto como obtener el texto del campo Task. Tal y como has visto, los objetos tienen propiedades. Y tal y como verás ahora con TaskList, los objetos también tienen métodos. AddRow es uno de los múltiples métodos disponibles para los Listbox, y se encarga de añadir valores a las dos columnas de TaskList. La primera columna contiene el estado completo, de modo que se define inicialmente como vacío. La segunda columna contiene el nombre de la tarea.
Escribe el siguiente código:
TaskList.AddRow("", TaskField.Text)
Guarda el proyecto seleccionando File > Save.
Ejecuta la app para probarla. Introduce tareas en el campo de tareas y haz clic en el botón Add para ver cómo aparecen en el istado de tareas. Sal de la aplicación para volver al Editor de Código.
Note
Si obtienes un mensaje de error cuando ejecutes el proyecto, comprueba los nombre dados a los diversos controles. Estos han de coincidir con los nombres utilizados en tu código.
Añadir código al botón Complete
Cuando el usuario pulsa el botón Compete, la tarea seleccionada en el Listbox ha de marcarse como completada. Esto se indica mostrando una marcad e verificación (✓) en la columna Completed.
Sigue estos pasos para añadir el código:
En la ventana, haz doble clic en el control CompleteButton, etiquetado Complete. Aparecerá la ventana Add Event Handler.
Asegúrate de que esté seleccionado el evento Pressed en el listado Event Handler y haz clic en OK.
Para cambair una fila primero has de saber qué fila está seleccionada. En un Listbox, la fila seleccionada está contenida en la propiedad SelectedRowIndex.
Para definir el valor de una celda concreta del Listbox usas la propeidad Cell, indicando la fila y la columna.
Este código pone el caracter de marca de verificación en la columna 0 (la columna de completado) correspondiente a la fila que esté seleccionada en ese momento (sólo has de seleccionar y copiar la marca de verificación de este tutorial):
TaskList.CellTextAt(TaskList.SelectedRowIndex, 0) = "✓"
Ejecuta la app y añade unas cuantas tareas de ejemplo.
Haz clic en una tarea y haz clic en el botón Complete. Aparecerá una marca de verificación en la columna Completed.
Selecciona Quit en el menú para volver al Editor de Código.
Añadir código al botón Delete
Se usa el botón Delete para eliminar tareas del listado. El código que se añada al botón ha de determinar la fila seleccionada del listado y eliminarla.
Sigue estos pasos para añadir el código:
En la ventana, haz doble clic en el control DeleteButton, etiquetado Delete. Aparecerá la ventana Add Event Handler.
Asegúrate de que esté seleccionado el evento Pressed en el listado Event Handler y haz clic en OK.
Dado que se eliminará la fila seleccionada, querrás usar nuevamente la propiedad SelectedRowIndex.
Usa el método RemoveRowAt para eliminar una fila del Listbox. Has de pasar a RemoveRowAt como parámetro el número de la fila a eliminar; de modo que tu código será como este:
TaskList.RemoveRowAt(TaskList.SelectedRowIndex)
Guarda el proyecto seleccionando File > Save.
Ejecuta la app y añade unas cuantas tareas de ejemplo. A continuación, haz clic en una tarea en el listado y haz clic en el botón Delete. La tarea se eliminará del listado.
Encontrar y corregir bugs
Encontrar Bugs forma parte de la creación de apps. Un bug es cuando la app que has creado no se comporta como esperas. Aunque tu app Task Manager funciona bien, hay un par de cosas que han de resolverse. ¿Te has dado cuenta ya de cuál es el problema?
Aquí va una pista: ¿Qué ocurre si haces clic en los botones Complete o Delete pero no tienes seleccionada una tarea? Pruébalo.
Ejecuta la app y haz clic en el botón Complete sin haber hecho nada más. Tu app cambiará al Debuprador con una línea de código resaltada. Tu código ha generado un OutOfBoundsException y ahora estás en el depurador. El error ha ocurrido porque has intentado eliminar (o completar) una fila que aún no existe. Cuando una fila no está seleccionada en el Listbox, la propiedad SelectedRowIndex devuelve el valor -1. Dado que aun no hay filas en el Listbox, cuando se pasa dicho valor al método CellTextAt, este método no puede usarlo. Como resultado, Xojo crea algo denominado una Excepción. Esto significa que ha ocurrido algo inusual o excepcional. En este caso porque el valor está fuera de los límites (dado que -1 no es un número de fila válido) se produce un OutOfBoundsException.
Haz clic en el botón Resume en la barra de herramientas del deputrador para ver el mensaje de error.
Haz clic en el button en el diálogo para salir de la app y volver al Editor.
A nadie le gusta el código con fallos. Afortunadamente es fácil prevenir que ocurra este fallo. En esencia, querrás asegurarte de que esté seleccionada una fila antes de intentar borrar o completar una tarea.
El código para ello utiliza lo que ya has aprendido. Actualiza el código del manejador de evento Pressed correspondiente a DeleteButton:
If TaskList.SelectedRowIndex >= 0 Then
TaskList.RemoveRowAt(TaskList.SelectedRowIndex)
End If
El código para el botón Complete es similar. Actualiza el código para el manejador de evento Pressed correspondiente al botón Complete:
If TaskList.SelectedRowIndex >= 0 Then
TaskList.CellTextAt(TaskList.SelectedRowIndex, 0) = "✓"
End If
En ambos casos, el código verifica que una fila esté seleccionada comprobado la propiedad SelectedRowIndex para asegurarse de que contiene un valor de fila válido antes de llamara al método en cuestión.
Guarda el proyecto seleccionado File > Save.
Ejecuta el proyecto de nuevo y haz clic en el botón Complete sin haber seleccionado antes una fila en el listado. Dado que el código sólo elimina ahora una fila en el caso de que esté seleccionada una fila válida, no tendrá lugar un OutOfBoundsException.
Terminar tu app
Probar tu app
Sólo porque tu app parezca funcionar no significa que hayas terminado con ella. Un buen desarrollador siempre prueba concienzudamente sus apps en busca de posibles problemas.
Yas has encontrado y solucionado dos problemas (pulsar los botones Complete y Delete cuando no se encuentra seleccionad una fila). ¿Crees que hay otros problemas a resolver? Ejecuta la app y juega con ella un poco. Anota las cosas que quieres cambiar. En la próxima sección añadirás algunas mejoras a Task Manager.
Añadir mejoras
¿Has observado que hay ocasiones en las que los botones de Task Manager no deberían de estar activados? Por ejemplo, el botón Complete no debería de intentar marcar una tarea como completada cuando no hay ninguna seleccionada. Justo ahora puedes hacer clic sobre el botón, aunque no pase nada. De igual modo, no querrás añadir una tarea al listado en aquellos casos en los que no se haya introducido ningún texto en el campo de tarea.
Hay varias formas de lograr esto, pero una forma consiste en desactivar los botones cuando estos no han de usarse.
Sigue estos pasos para añadir esta mejora:
En la ventana, selecciona CompleteButton, etiquetado Complete. En el Inspector, desactiva la propiedad Enabled (en el grupo Appearance) ajustándola a Off.
Selecciona AddButton, etiquetado Add. En el Inspector, cambia la propiedad Enabled (en el grupo Appearance) a Off.
Selecciona DeleteButton, etiquetado Delete. En el Inspector, cambia la propiedad Enabled (en el grupo Appearance) a Off.
Ahora añadirás código para activar el botón Add cuando haya texto en el Task Field.
En la ventana, haz doble clic en el control TaskField. Aparecerá la ventana Add Event Handler.
Aquí estarás viendo otro listado de manejadores de eventos. Cada tipo de control tiene su listado de manejadores de eventos concretos. En este caso queremos desactivar AddButton cuando no haya texto en el campo de tareas, y activarlo cuando haya texto. El evento TextChanged es el invocado cada vez que se cambia el contenido del campo de tarea, ya sea porque el usuario esté escribiendo o bien cambiando la propiedad Text desde código.
Asegúrate de que esté seleccionado el evento TextChanged en el listado y haz clic en OK.
Note
Observa que el Navegador en la izquierda se actualiza para mostrar el evento TextChanged bajo el control TaskField, además de mostrar el Editor de Código asociado.
Ahora necesitas añadir código que compruebe la propeidad Text en el TextField (Me.Text) para ver si hay contenido. Si hay contenido, entonces se activa AddButton ajustando su propiedad Enabled a True. Si no hay texto, entonces se desactiva ajustando su propiedad Enabled a False.
Teclea este código:
If Not Me.Text.IsEmpty Then
AddButton.Enabled = True
Else
AddButton.Enabled = False
End If
Ya has añadido anteriormente código para evitar que los botones Delete y Complete ejecuten alguna acción cuando no hay ninguna fila seleccionada en TaskList. Ahora también haces que dichos botones sólo se activen cuando una fila esté seleccionada y se desactiven si no es así. Esto se lleva a cabo mediante la propiedad SelectedRowIndex del Listbox.
Haz doble clic en el control TaskList. Aparecerá la ventana Add Event Handler.
Aquí estás viendo el listado de manejadores de evento para el ListBox. El evento SelectionChanged se dispara cuando cambia la selección en el control TaskList.
Asegúrate de que esté seleccionado el evento SelectionChanged en el listado Event Handler y haz clic en OK.
Añade este código:
If Me.SelectedRowIndex >= 0 Then
DeleteButton.Enabled = True
CompleteButton.Enabled = True
Else
DeleteButton.Enabled = False
CompleteButton.Enabled = False
End If
Guarda el proyecto seleccionado File > Save.
Ejecuta la app para probarla.
Observa que el botón Add está inicalmente desactivado. Prueba a escribir algo de texto en el campo Task. El botón Add pasa a estar activado de inmediato. Y si eliminas el texto del campo Task, los botones vuelven a desactivarse nuevamente. De igual modo, cuando haces clic en una fila en el listado, se activan los botones Delete y Complete.
Compilar una app independiente
Ahora que has creado una gran app, probablemente querrás compartirla con el mundo. Para ello, necesitas compilar una app independiente. Xojo te permite crear apps para macOS, Windows y Linux (incluyendo Raspberry Pi). Lo primero que querrás hacer es decidir para qué plataformas compilar. Esto es algo que puedes indicar en la sección BUILD del Navegador.
En primer lugar, activa la casilla de verificación asociada con las plataformas para las que quieras compilar. Por omisión está seleccionado This Computer de modo que, como mínimo, puedas crear una compilación para la plataforma que estés utilizando. Para ver los ajustes específicos para otras plataformas, haz clic sobre el nombre de la plataforma. La sección Shared Build Settings contiene la información de la versión así como otros ajustes.
Puedes hacer clic sobre varios de estos ajustes de compilación para revisarlos, pero no necesitas cambiar nada para compilar esta app.
Para compilar la app, haz clic en el botón Build en la barra de herramientas (o selecciona Project > Build Application en el menú). Xojo crea una app independiente ejecutable para cada plataforma seleccionada.
En la carpeta que contiene tu proyecto verás una carpeta llamada Builds - TutorialDesktop y dentro de ella encontrarás las carpetas para las compilaciones de cada plataforma. Navega a la carpeta de compilación correspondiente a tu actual plataforma y haz doble clic sobre el archivo de app para ejecutarla.
Próximos pasos
Esta Guía Rápida te ha introducido a Xojo y has aprendido como hacer tu primera app mediante el diseño de una ventana, añadiendo controles y escribiendo código. A continuación, debe revisar las secciones Topics y API de esta Documentación.