Pushing data to the browser
It is possible to have a user interface action on a page send out updates to all the clients that are currently connected to the web app.
In order to update your user interface via code, the update must be initiated by a user interface event such as an event of the web page, a button clicked event, etc. This means that if you want to update your user interface using data from the app (for example, data read from a socket or created by a XojoScript and then stored in a property of the application or Session classes), you will need to have a WebTimer control on a web page, container control or dialog, that fires and retrieves that information. The app itself, without a user interface event, cannot push data to the client.
Pushing updates out to all clients
If you want to broadcast information out to all clients (browsers) that are connected to your app, you can do so by retaining a reference to the pages you want to update.

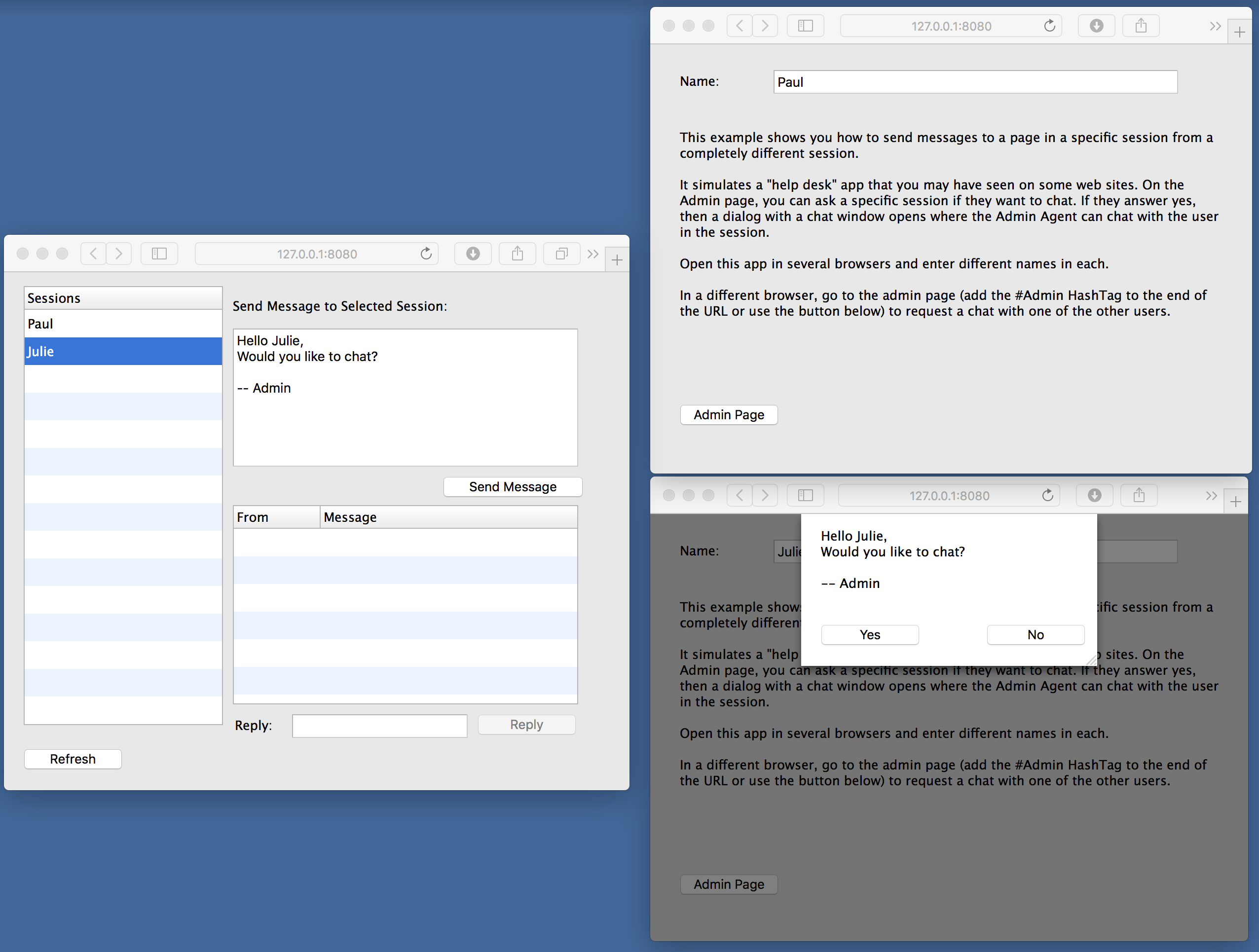
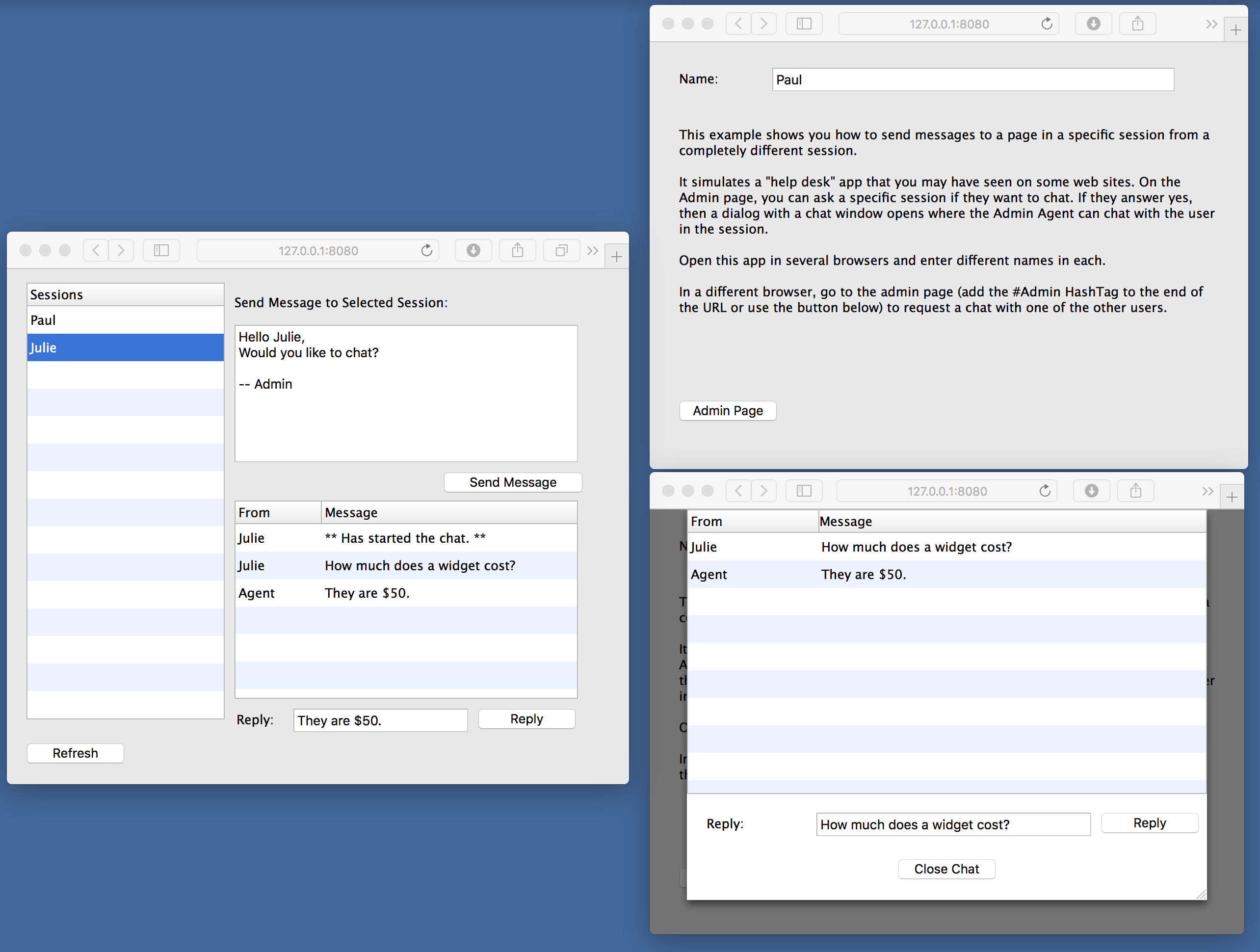
This still needs to be triggered by a user interface event, of course. For example, suppose you have a chat application and would like to broadcast a chat message from one user out to all the users with the chat app open in their browser.

Each time a ChatPage is opened, you can add it to a global array on the App class. Then when a user sends a message (probably by clicking a send button), you can have the app loop through the chat pages that you have saved in the array and call a method on the page to display the message.