Event driven programming
Your users interact with your apps by clicking the mouse, tapping the screen, or typing on a keyboard. Each time the user clicks or taps on a part of your app's interface or types something in a field, an event occurs. The event is the action the user took (the click, tap or key press) and where it took place (on this button, on that menu item, or in this text field). Some events can even indirectly cause other events. For example, when the user selects a menu item (causing an event) that opens a window, it causes another event — the opening of the window.
With event-driven programming, each object you create can include, as part of itself, the code that executes in response to the various events that can occur for that type of object. For example, a DesktopButton (or WebButton or MobileButton) can include the code you wish to execute when it is pressed. An object can even respond to events you might not have thought it could — such as when the user moves the mouse pointer over it. When the user causes an event, the app checks to see if the object the event was directed towards has any code that needs to execute in response to that event. If the object has code for the event, then it is called and runs. When it is finished running, the app waits for the user to cause another event to occur. This continues until something causes the app to quit (and quitting an app also raises events).

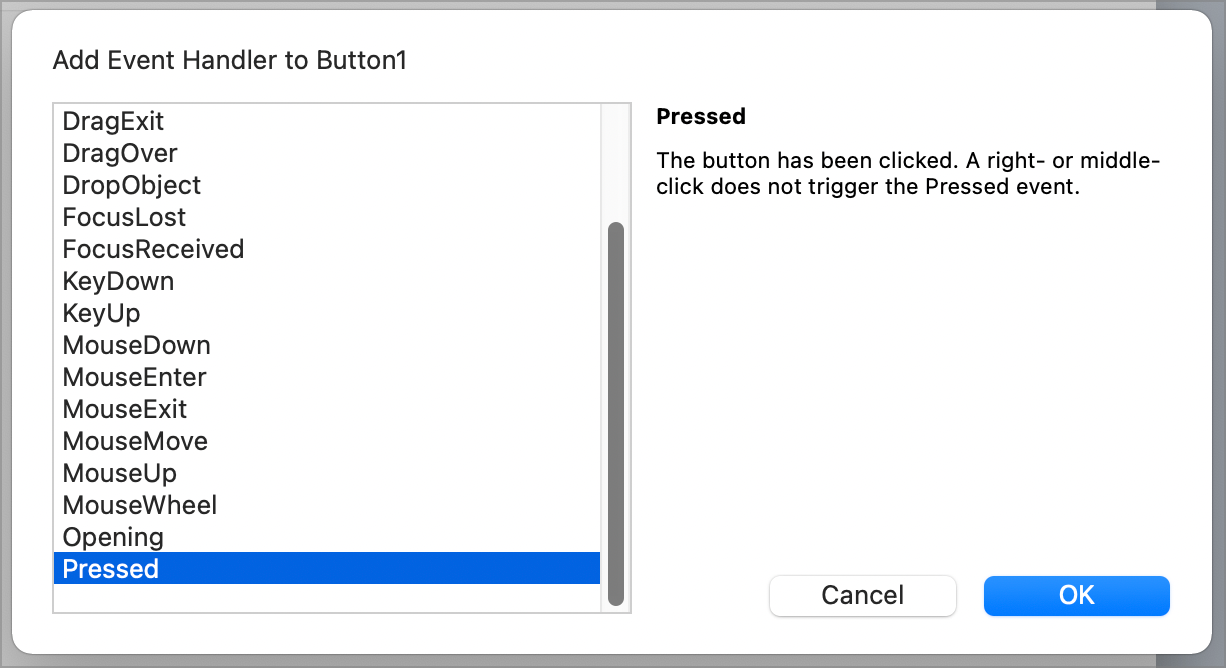
As mentioned earlier, the user can also indirectly cause events to occur. Buttons, for example, have an event called Pressed which occurs when the user presses the button. The code that handles the response to an event is called (appropriately enough) an event handler. Suppose the button's Pressed event handler has code that opens another window (for a desktop app). When the user clicks the button, the Pressed event handler opens a window and an Opening event is sent to the new window. This is not an event the user caused directly. The user caused this event indirectly by clicking the button whose code opened the new window. To add an event handler for a control, click on the control and then select the "+" button on the command bar and choose "Add Event Handler". This displays the Event Handler window for the control.
There are many events that can occur for each object in your app. The good news is that you don 't have to learn about all of them. You only need to know where to look for them so that, if you want to respond to an event, you can find out if the object is able to respond to that event.
The User Interface section covers all the UI components that can be used by desktop, web and mobile apps. In each section you learn about the commonly used events that are available for the controls. You can also learn about all the event handlers by referring to the specific component or control in the Documentation.