Guía Rápida iOS
Esta Guía Rápida iOS te proporcionará una introducción al entorno de desarrollo Xojo y te guiará en el desarrollo de una app iOS completamente funcional: un navegador web sencillo. Completarlo sólo te llevará en torno a 15 minutos.

Requerimientos de Desarrollo iOS
Se requiere de un Mac para el desarrollo de proyectos iOS en Xojo. Para ejecutar/probar/depurar un proyecto iOS creado en Xojo se precisa de un Simulador iOS que se proporciona junto con la herramienta de desarrollo Xcode de Apple. Puedes descargar Xcode de forma gratuita desde la Mac App Store. Una vez que hayas descargado e instalado Xcode, ejecútalo una vez y acepta su Acuerdo de Licencia. Después, sal de Xcode. Si aun no has descargado e instalado Xcode, hazlo ahora antes de continuar con esta Guía Rápida.
Atajos
Hemos proporcionado un vídeo de la Guía Rápida, en el caso de que prefieras verlo en vez de realizar los pasos tu mismo.
Si lo prefieres, también puedes descargar el proyecto Xojo completado.
Primeros Pasos
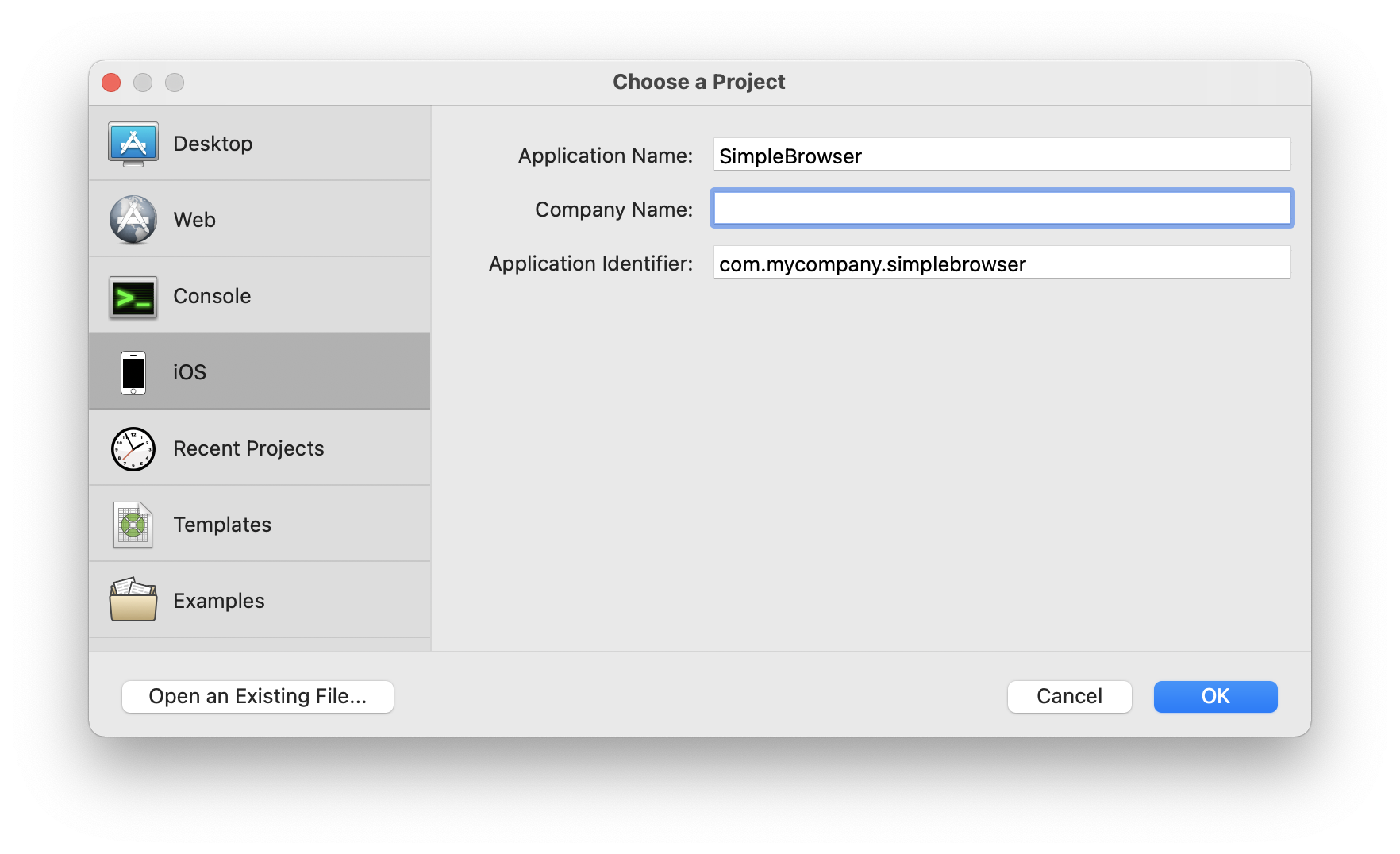
Ejecuta Xojo. Una vez que termine de cargarse aparecerá la ventana del Selector de Proyecto.

Verás tres campos que requieren de la introducción de valores:
Application Name Será el nombre de archivo correspondiente al archivo de la app creada. Introduce "SimpleBrowser" como el Application Name (Nombre de la Aplicación).
Company Name es el nombre de tu empresa. Puedes dejarlo vacío si lo deseas.
Application Identifier es un identificador único para esta app.
Haz clic en OK para abrir el Espacio de Trabajo (Workspace), la ventana principal de Xojo, donde comenzarás a diseñar tu app.
A Continuación
Esta Guía Rápida te ha introducido en Xojo y te ha mostrado como realizar una app sencilla.
A continuación, debe revisar las secciones Topics y API de esta Documentación.